在 Illustrator 中製作陰影,最容易想到的作法,就是直接在物件下方再疊一層黑黑的物件,當作是物件的陰影;這種做法就是直覺,但是大量物件要做的話就會很麻煩,尤其是當製作完成後又要再進行修改,可能又會花費不少時間在修改物件對應的陰影,以及整理多到爆炸的圖層。為了簡化工作圖層與修改時間,來嘗試看看使用 Illustrator 當中的「效果」,來製作各種不同的陰影效果吧!
製作陰影效果
方法一:製作陰影
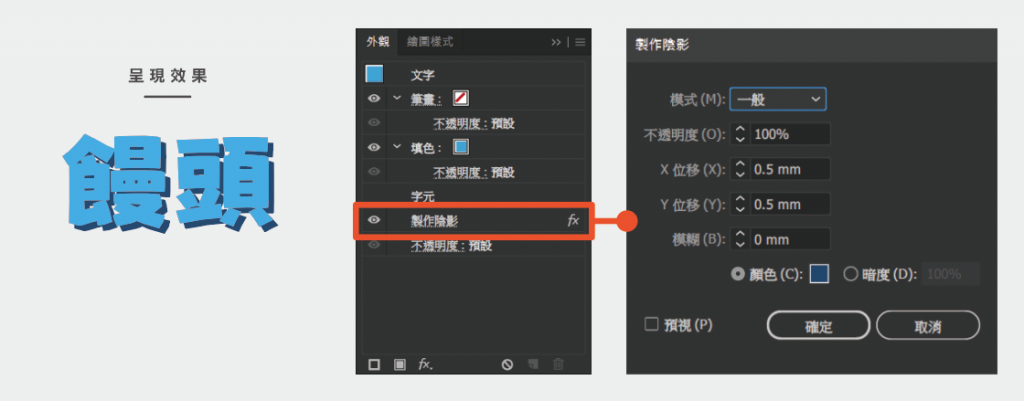
在之前製作綜藝字體的文章中有提到,要在 Illustrator 中製作物件的陰影的時候,有一項很方便的「效果」可以直接使用,那就是「製作陰影」效果(效果 > 風格化 > 製作陰影 )。呈現的效果如下圖所示~

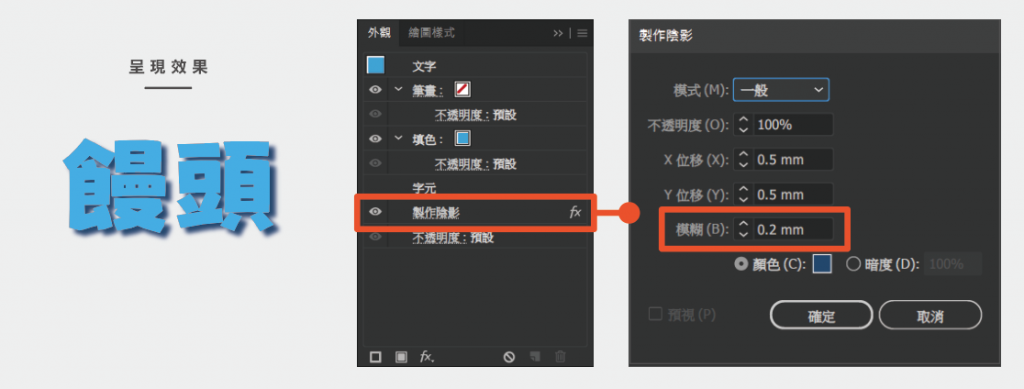
使用這項效果可以簡單且快速地製作物件的陰影,同時可以針對陰影的邊緣做模糊程度的調整。對於較不熟悉 Illustrator 效果前後順序用法的使用者,很適合直接套用這個效果。

方法二:變形效果(位移陰影用)
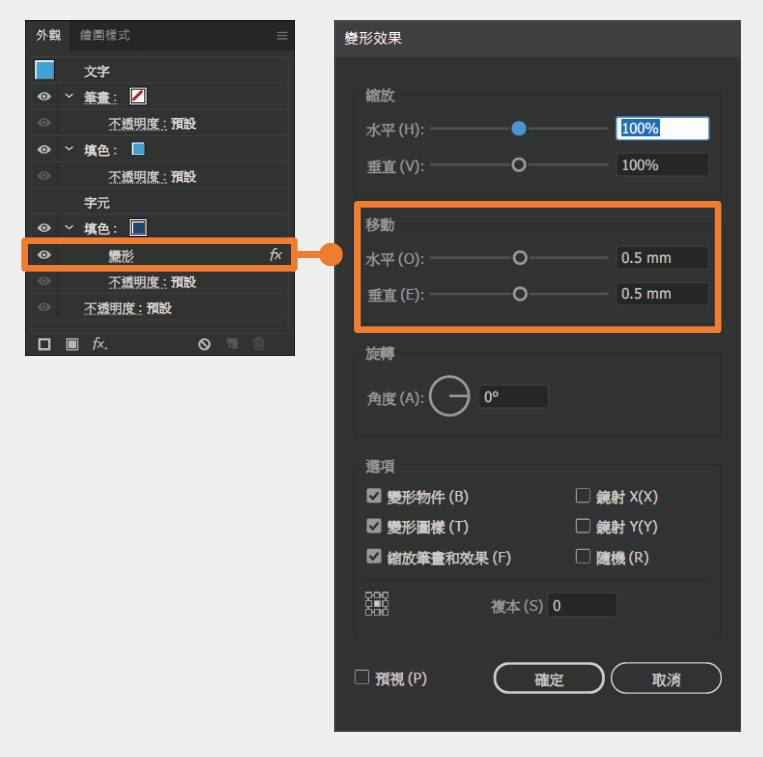
製作陰影除了直接套用「製作陰影」的效果之外,還有第二種方法可以達到一樣的效果。首先,在「字元」下層先新增一個「填色」,在該「填色」內新增一個「變形」效果(效果 > 扭曲與變形 > 變形),透過「變形」效果內的移動參數可以微調「填色」的位置。 詳細的效果排序可以參考下圖。

方法二的「變形」效果的應用,也有在之前的文字方塊製作文章詳細介紹過了。
分析
既然使用方法一「製作陰影」就能夠完成的效果,為什麼還需要再提方法二透過「變形」效果來位移的用法呢?
如果仔細觀察這兩種方法,就會發現方法一「製作陰影」雖然比較直覺,但畢竟此效果還是專門用來製作陰影的,所以效果的用途也會有所侷限,如果要製作較為特殊的位移效果,還是要參考方法二「變形」來製作。
點開方法一的「製作陰影」效果設定來看,會發現參數設定能夠調整的地方,只能更改陰影的顏色,且陰影顏色只限定在純色,無法使用漸層、重複排列的特殊填色。

而由於方法二的「變形」效果,要放在「字元」下方的特定「填塞或筆畫」裡面,才會作用到該「填塞或筆畫」上。但是,如果使用方法一的「製作陰影」效果,就只能夠做出左邊「填色」的陰影效果,無法做出右邊「筆畫」的陰影效果了。

統整一下上述的例子,歸納以下三項「方法一」的使用限制。因為有著這些限制,因此可以嘗試使用「方法二」來完成一些「方法一」無法達成的效果~
- 只能選擇「單純色塊」,無法選擇「漸層、重複排列的特殊填色」
- 只能製作「填色色塊」,無法製作「框線筆畫」
- 只能製作在「物件之下的色塊」,無法製作在「物件之上的色塊」
其他特殊應用
效果一:網點陰影與陰影外框
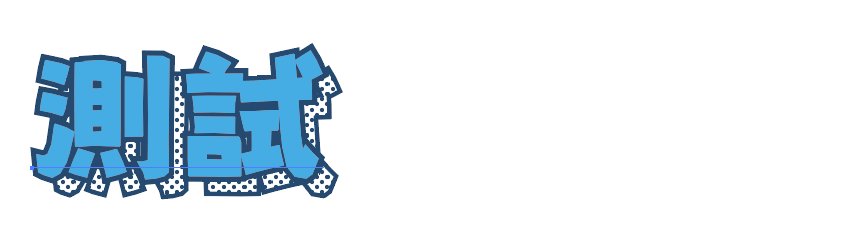
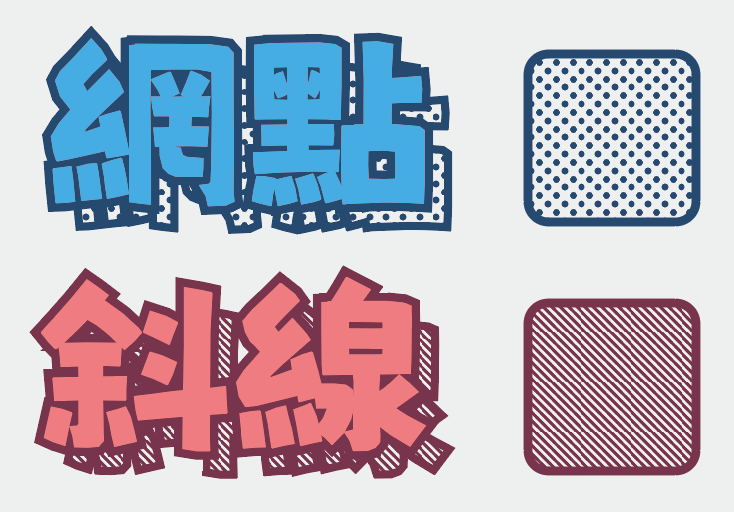
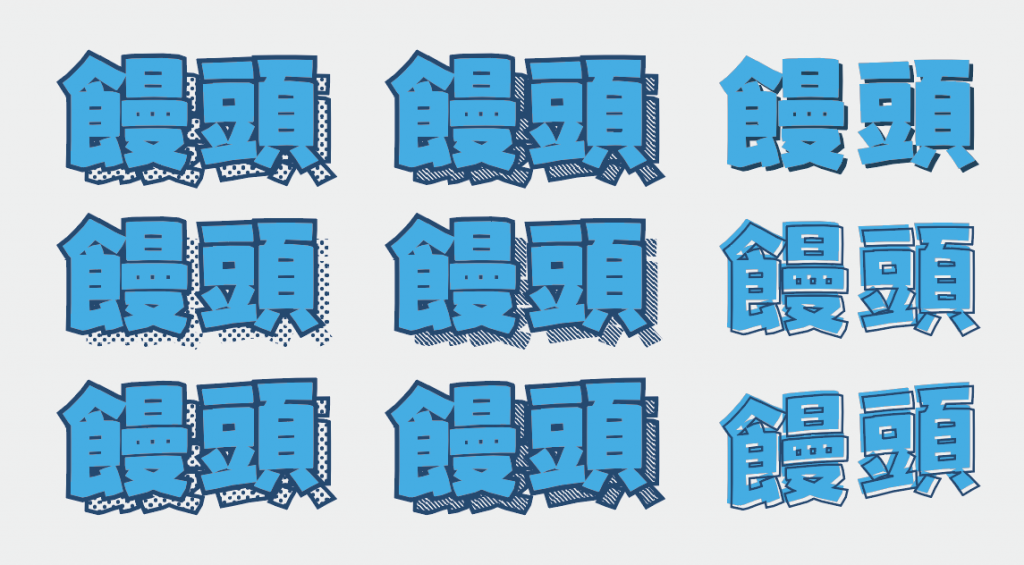
使用製作陰影的「方法二」,稍微做一些改變,希望將最後呈現的字體陰影加入「特殊填色」與「 框線筆畫 」兩種效果,如同以下動圖所呈現的文字特效~

開始製作前,先來分析一下要怎麼做吧!
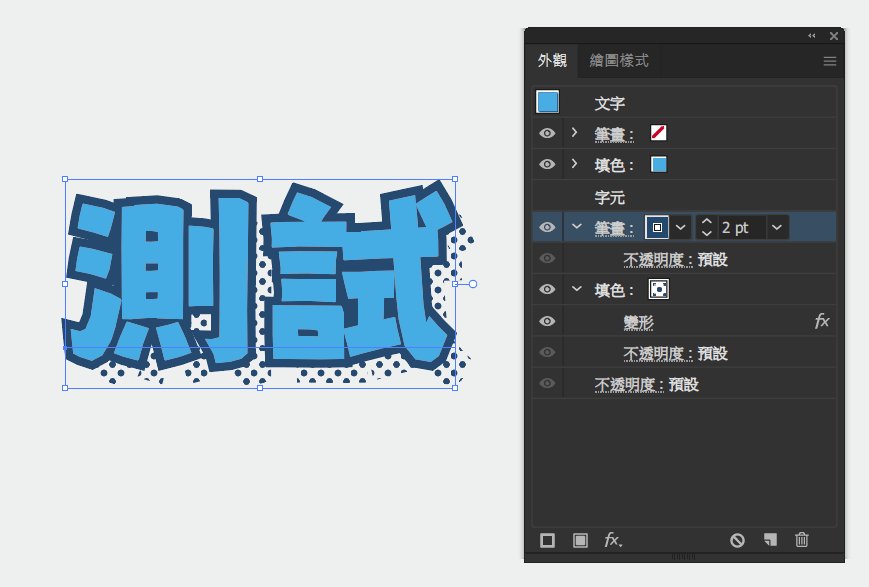
基本的製作原理,跟製作陰影「方法二」的效果一樣,只是將陰影的部分填色更改為「重複排列」的漫畫網點特殊填色;其中,為了避免文字與後面的網點效果混在一起,所以在文字本身與陰影地邊緣處加上「外框」。

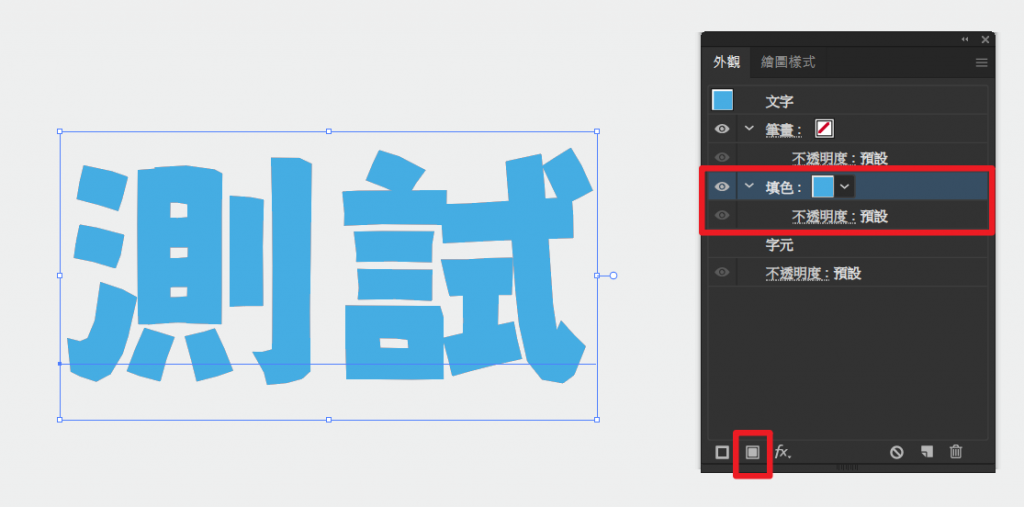
步驟一、新增文字並且給予「填色」
將新增的「填色」放在「字元」上方,替文字上色。

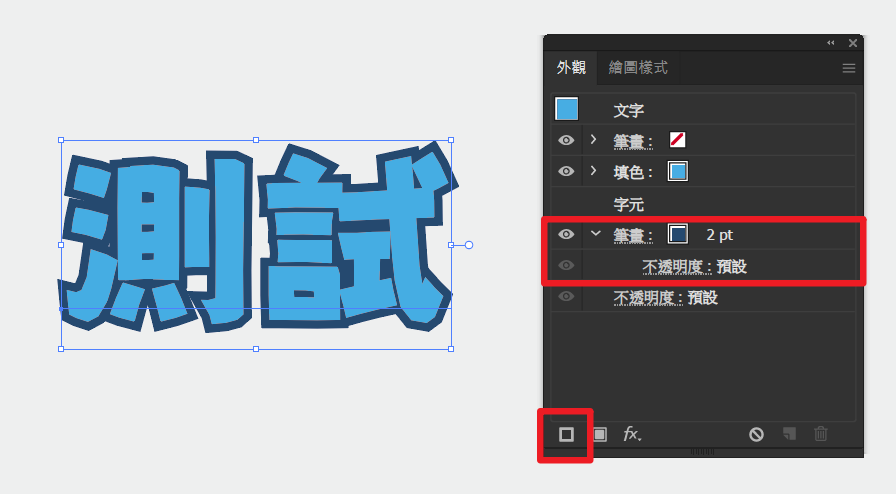
步驟二、製作文字外框
新增一個「筆畫」,再將新增的「筆畫」移動到「字元」的下層。

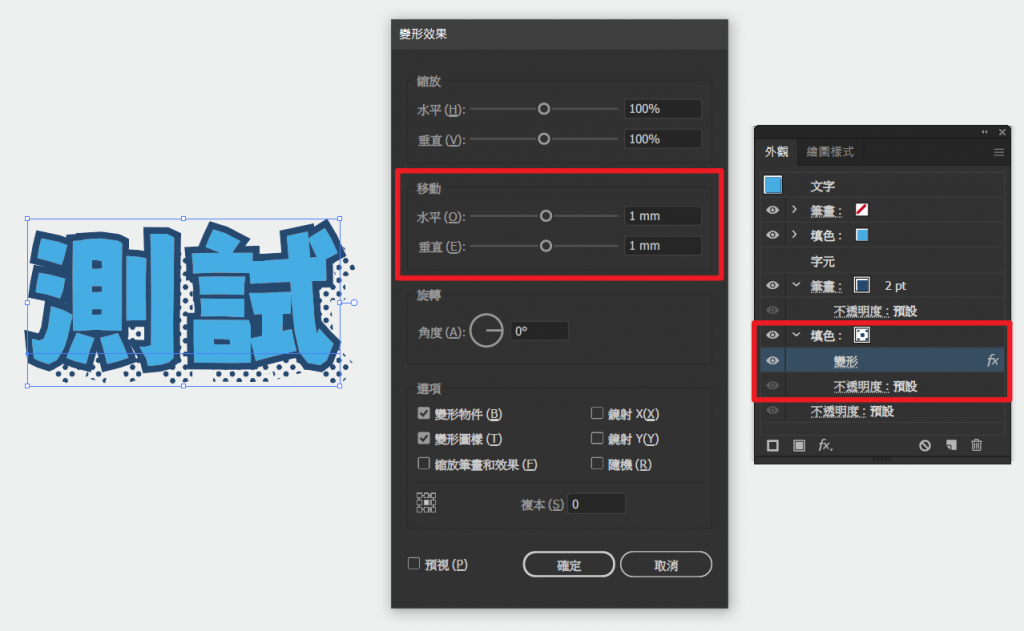
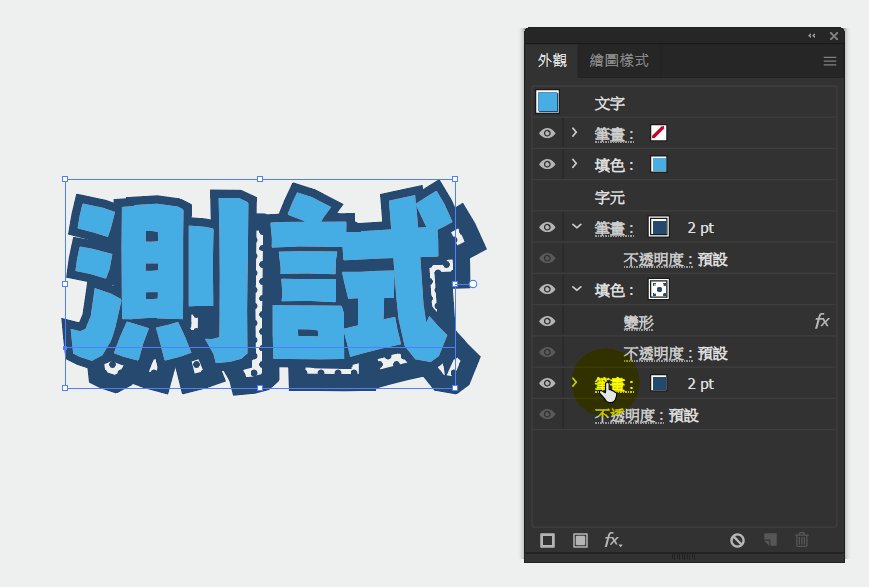
步驟三、製作陰影
在剛剛的「筆畫」下方,新增一個「填色」,顏色選擇有網點效果的「重複排列」的特殊填色(網點的製作方法會再後續補上)。
新增一個「變形」效果,移入剛剛建立的「填色」當中。然後,設定效果中的「移動」參數,微調陰影的位移量。

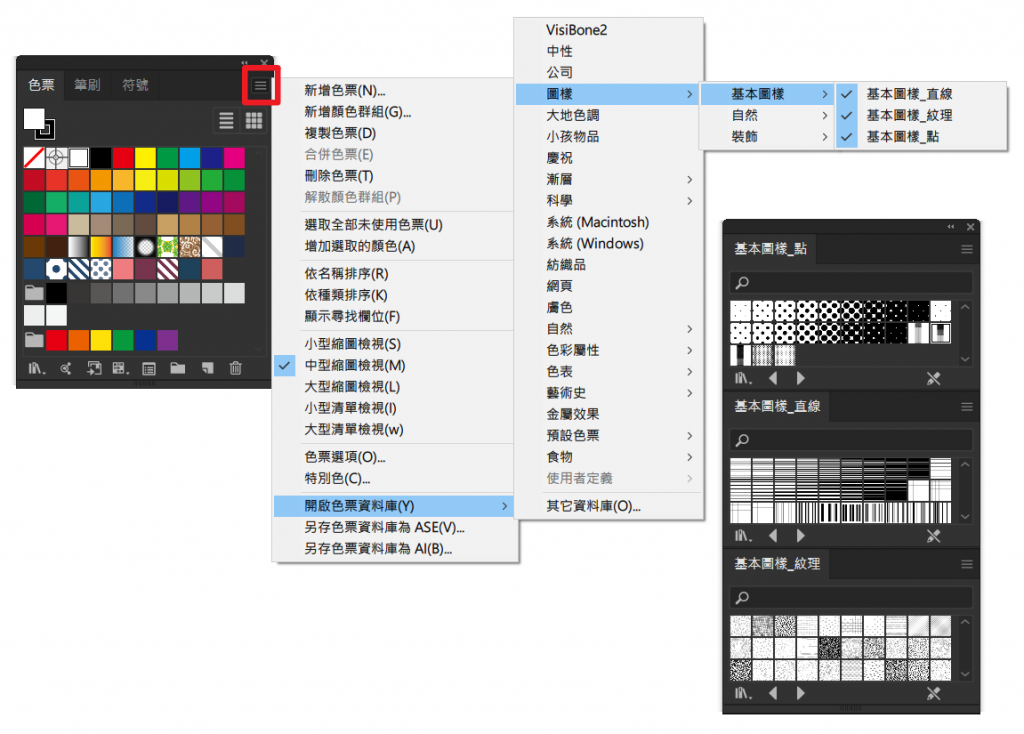
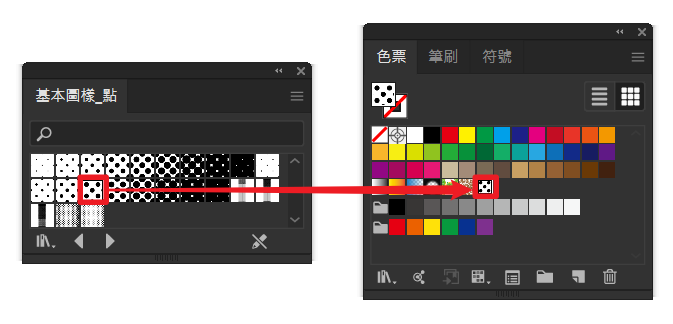
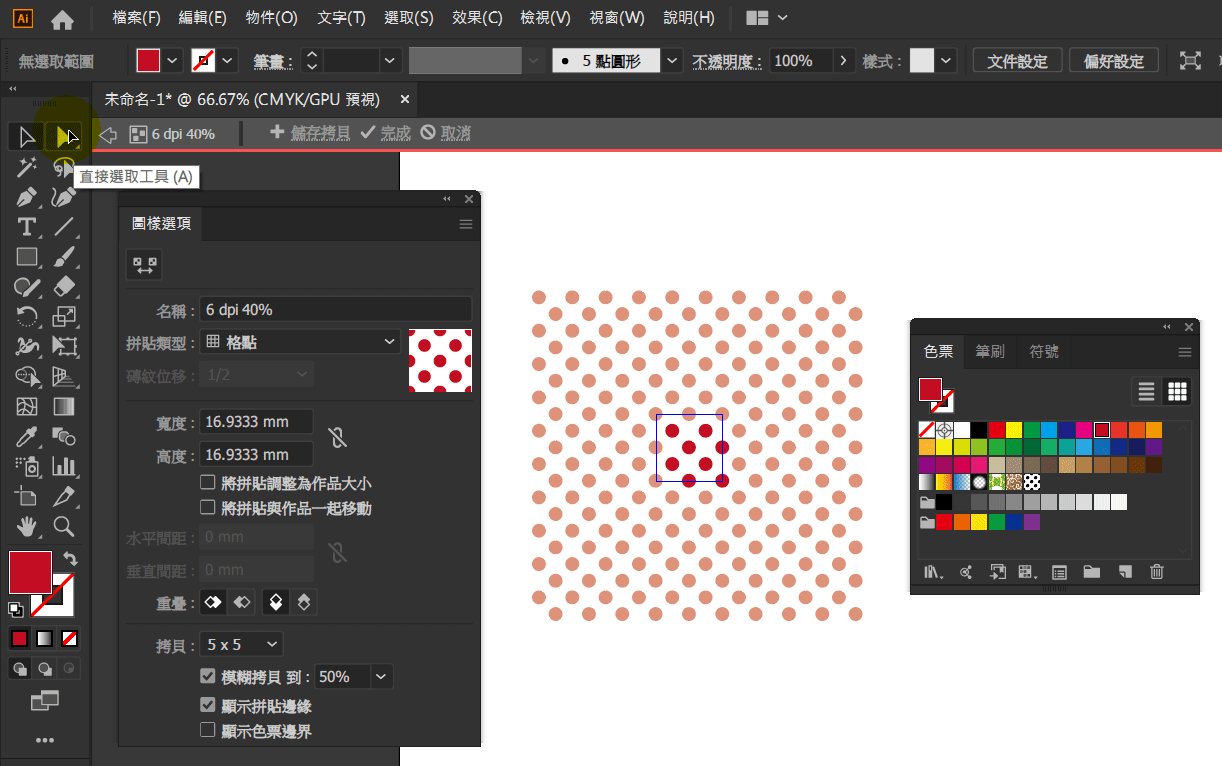
如果想要直接使用 Illustrator 內建附的網點也是可以的!打開「色票」視窗,視窗右上角的選項點開,到「開啟色票資料庫 > 圖樣 > 基本圖樣」當中,可以使用 Illustrator 內建網點效果的「重複排列」特殊填色。

只要點擊想要使用的網點,就能將網點加進自己的「色票」當中做使用。

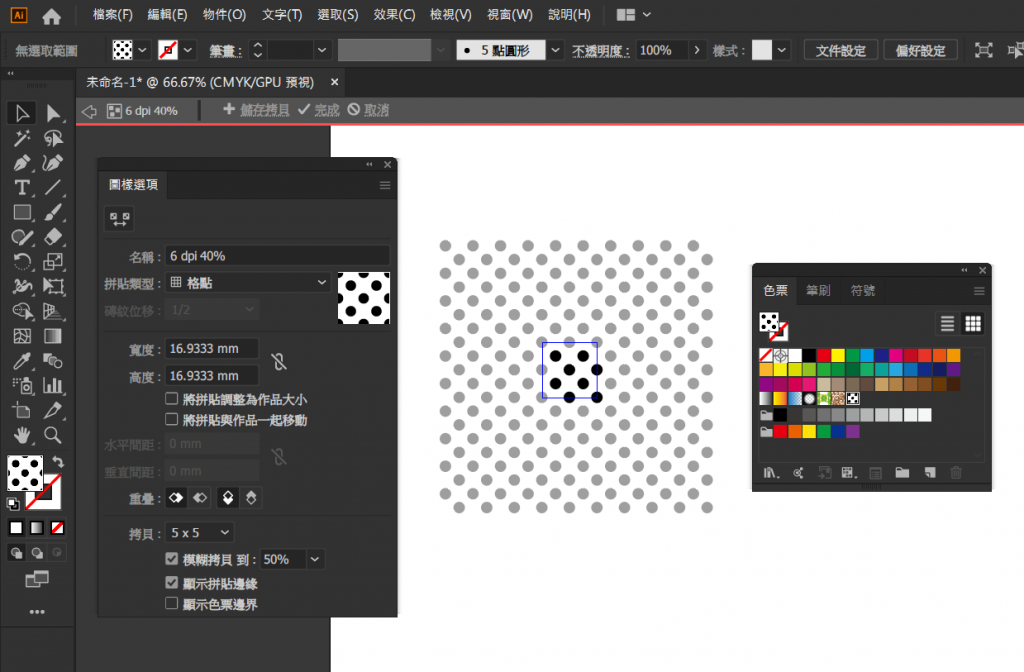
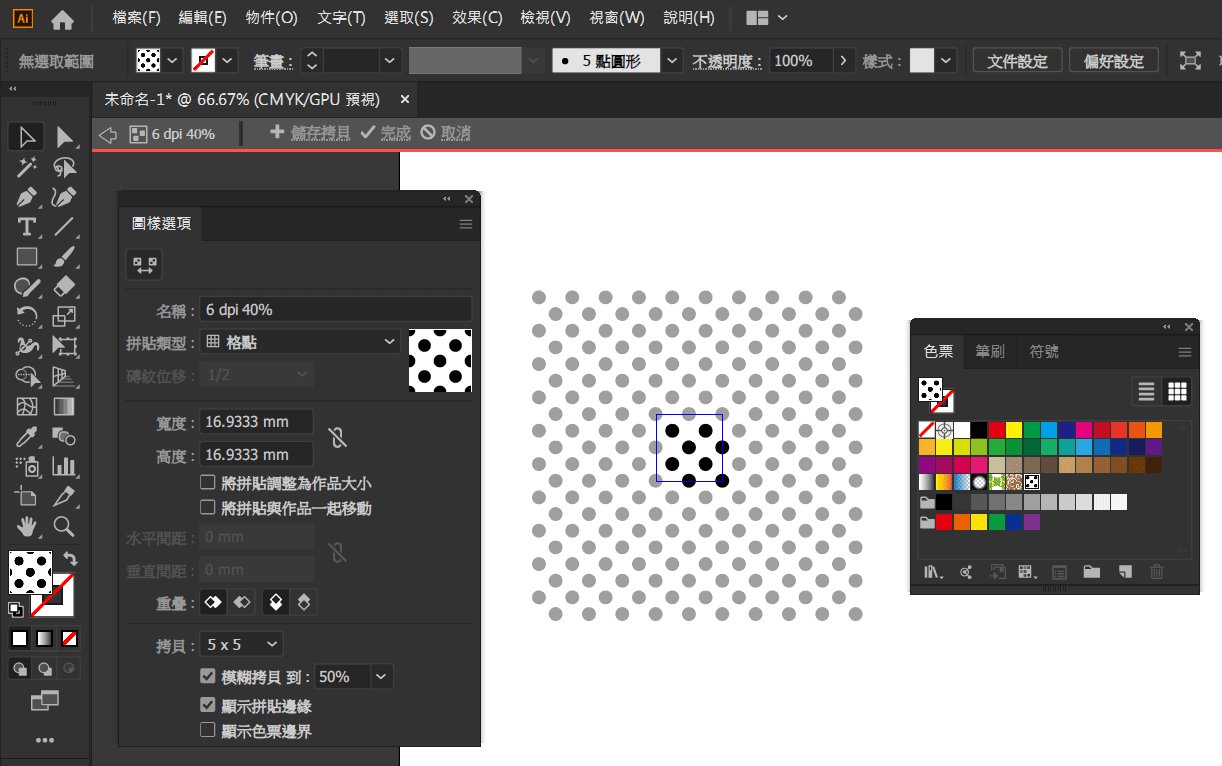
如果要編輯網點的話,只要對剛剛新增進來的「色票」,用滑鼠雙擊後可進入色票「圖樣編輯」的頁面~

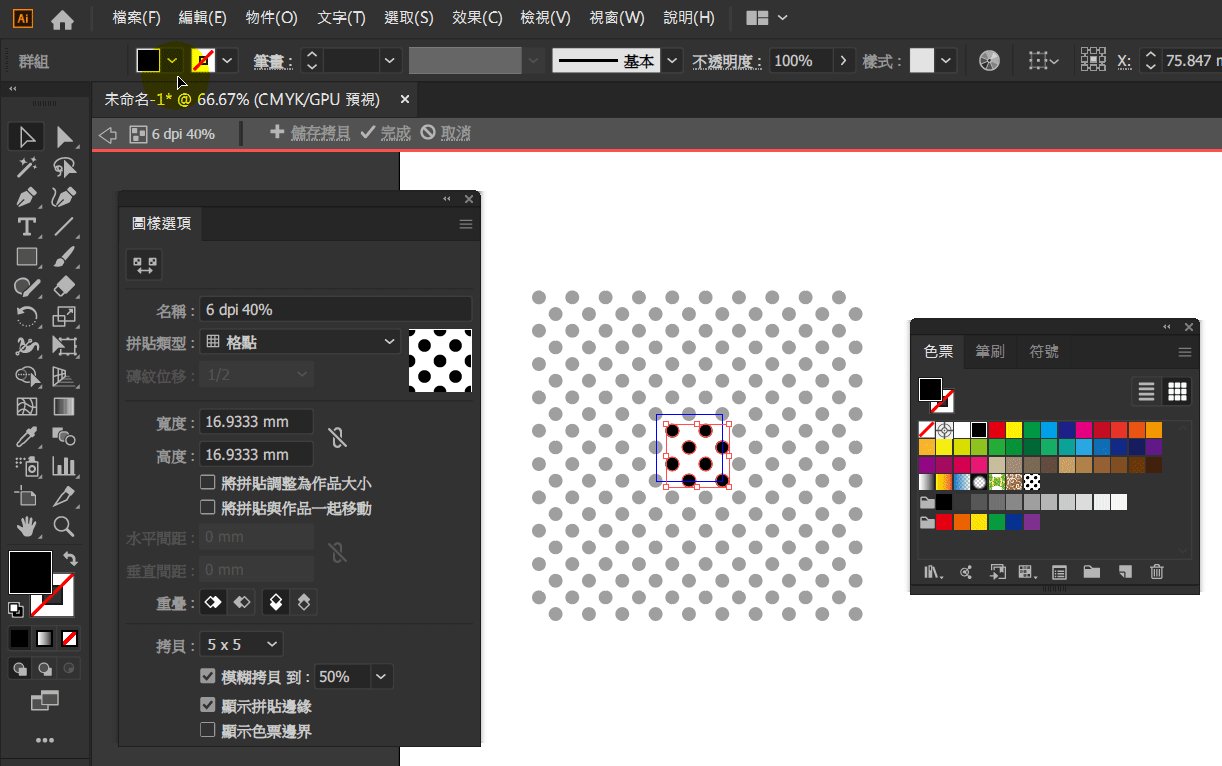
進到這個頁面,就可以對網點進行編輯了! 想要改變顏色或是改變大小 ,可以直接選取中間的網點,直接進行修改!修改完成後左上箭頭可以回到主畫面~

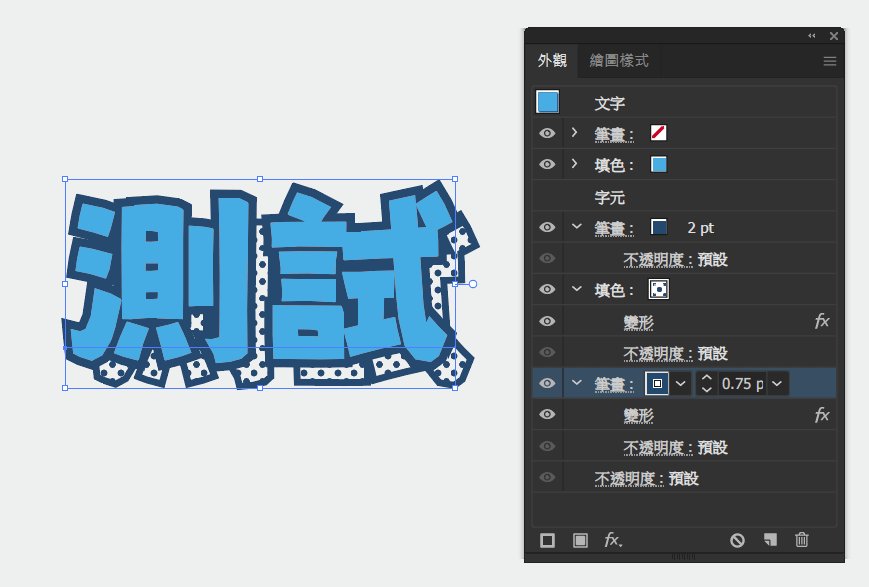
步驟四、製作陰影外框
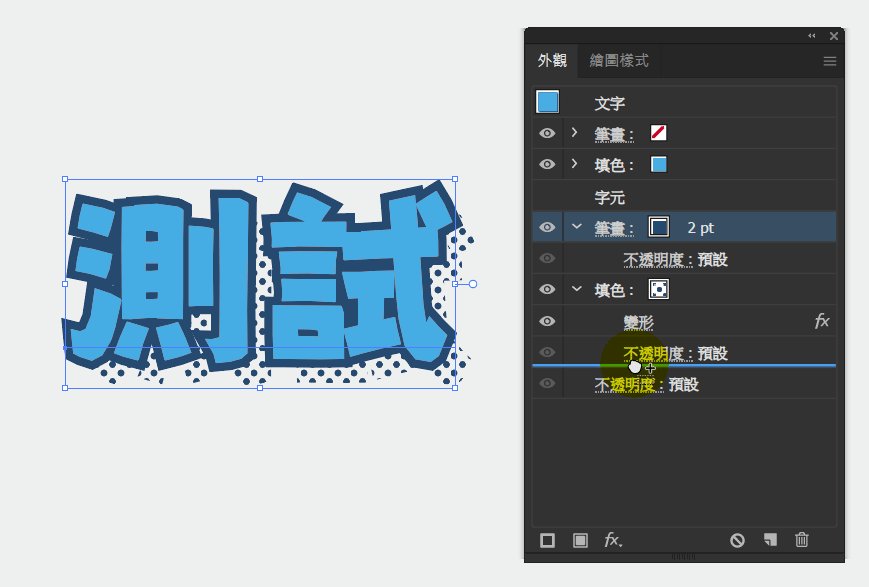
再來要幫陰影製作一個外框,首先要在剛剛的陰影「填色」下方新增一個「筆畫」;如果與文字本體的「筆畫」顏色相同的話,可以用快速鍵「按住滑鼠左鍵 + Alt」拖曳複製上方的「筆畫」。
建立完最下方的「筆畫」後,要將這個「筆畫」移動到跟陰影「填色」一樣的位置。因此,要在新增一個「變形」效果,移入剛剛建立的「筆畫」當中。,並且效果的「移動」參數,要跟步驟三設定的位移量相同;當然也可以再利用快速鍵「按住滑鼠左鍵 + Alt」拖曳複製上方的「變形」效果,移入最下方「筆畫」當中。

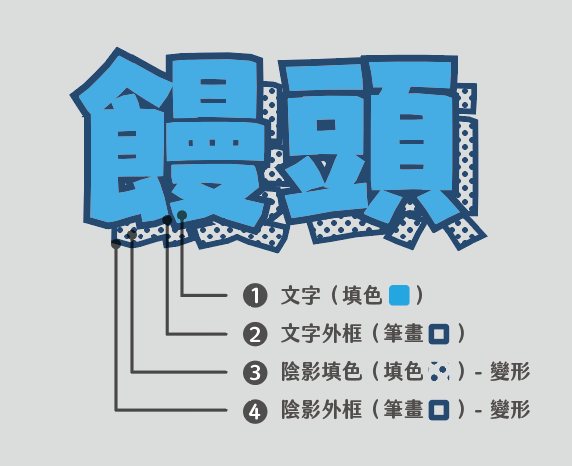
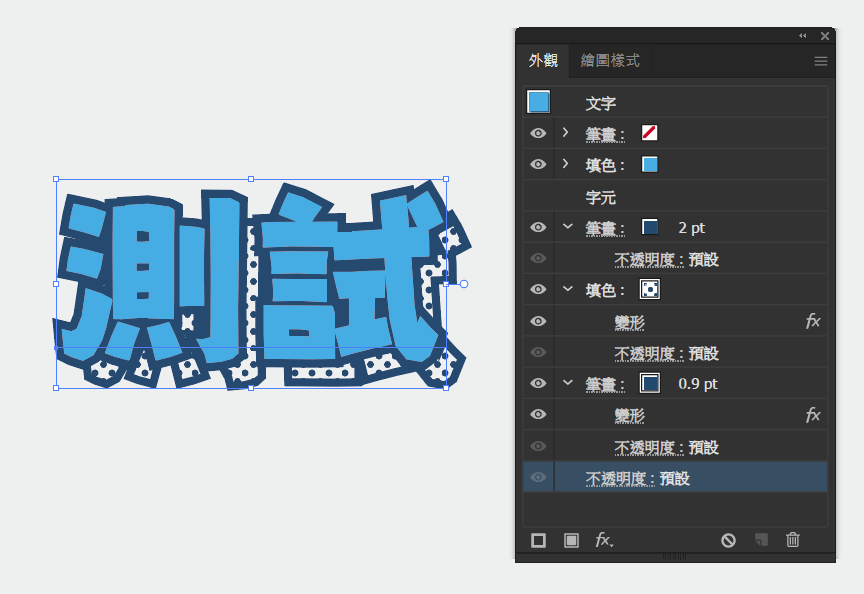
最後微調「筆畫」粗細後,就完成啦!完整的效果排序如下圖~

當然也可以使用不同的「特殊填色」做出不同的效果喔~

效果二:印刷錯位效果
再來介紹一個比較簡單的用法,前面有介紹可以使用「變形」效果來移動「筆畫與填色」的陰影,但是陰影都是放置在文字的下層。換個方式想想,如果將文字的外框「筆畫」放置在文字的上層,再使用「變形」效果來移動,是不是也能夠營造出不一樣的效果呢?
將原本建立在「字元」下面的「筆畫」,往上移動到「填色(文字上色用)」的上面,就會產生如同印刷錯位的效果了!

這個效果我們可以常常在一些日系的插圖、手繪筆記當中看見,是一個非常實用且容易上手的特殊效果呦~ ( °∀°)
如果想要更加了解這種「刻意錯位」的印刷風格,可以查看以下這篇文章~
自己做zine.02 | Risograph是什麼? – 沒對齊、錯位、油墨脫落?「意外」產生的魅力
https://medium.com/roamerpress/用risograph做一本書-魔法故事集-誕生故事-上-82489fe602
當然前面所說的效果,也不局限使用在「文字」上,其他物件、路徑也都可以套用這個效果呦~

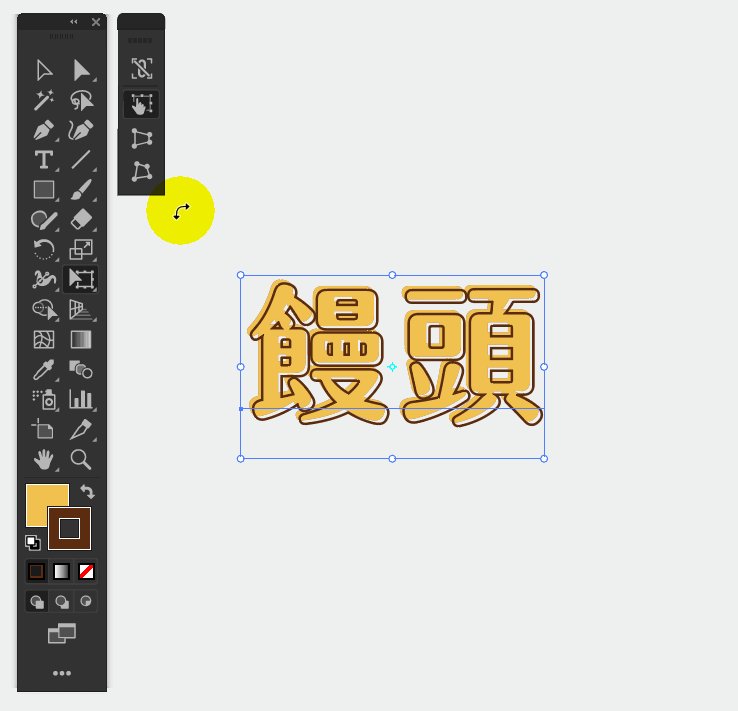
也可以再配合使用「任意變形」工具,將文字稍微「傾斜」,呈現的效果也不錯!前面提到的陰影效果也可以嘗試看看傾斜後的效果呦~


最後最後,如果在製作上有任何問題,或是哪裡有錯誤需要修正,歡迎在下面留言或是直接在 FB 傳訊息給我呦~ 感謝觀看!( • ̀ω•́ )✧



20 則留言
想另外請問 有沒有辦法轉換”基本圖樣_點”的顏色?
比如文中的網點和斜線 從色票庫中的黑色轉呈白色或藍色.粉色
還是只能靠自己製作圖樣QQQ
可以的,只要將「基本圖樣 點」匯入進自己的「色票」當中
就能夠使用 Ai 預設的網點了!
打開「基本圖樣 點」之後,任意點選自己要用的網點
之後就會出現在自己的色票當中了
再使用「效果」中尋找剛剛新增的網點就可以了~
謝謝饅頭大師的教學!!!
感覺這個PS也能做
可以呦~用 PS 的圖層效果,也可以做出一樣的效果 \( •̀ω•́ )/
這個超級實用又可愛!感謝!
你好~ 想請問基本圖樣是直接使用還是要再做調整呢?
因為我直接用網點後,網點被字體擋住沒有辦法看到有網點的效果
而且我也有調整垂直水平的數值了…QQ
「網點」的效果,需要放在「文字」顏色的下層,才不會被擋到文字喔!
可能效果的順序要調整一下,如果還是無法解決的話,可以直接截圖用 FB 私訊我,我在幫你看看問題出在哪邊~ (*゚▽゚)ノ
我把水平垂直數值調大一點後網點就出現了!!(開心
謝謝你的教學分享學到了好多~ ^w^
請問如果使用 Illustrator 製作出這篇教學的文字特效,可以輸出到PR直接改字使用嗎?
(https://mant0u.one/wp-content/uploads/2020/01/image-8.png)
直接可以在 Pr 裡面改字好像不行,可能要存成圖檔後才能放入 Pr 當中了(這樣會比較麻煩)
建議如果要在 Pr 中使用這種字體效果,可以在 Pr 中直接製作~
Pr 的字幕工具也能夠製作這種字體效果喔!
想請問點點的顏色怎麼改?~
謝謝您的教學!
「修改點點的顏色」的部分,我有把教學補上去了!
可以參考看看,如果還有其他問題,也可以直接到我的粉專詢問喔~
請問想要編輯基本圖樣但試著做以下示範:
如果要編輯網點的話,只要對剛剛新增進來的「色票」,用滑鼠雙擊後可進入色票「圖樣編輯」的頁面~
我滑鼠雙擊還是沒有反應,請問還有別的路徑嗎?謝謝
你可以在色票視窗,最下排的按鈕找到「圖樣編輯」的按鈕~
選好要編輯的色票,點選「圖樣編輯」按鈕就可進行編輯了!
想請問文字方塊可以用不規則圖樣嗎?類似不規則色塊
不規則色塊可能還要研究一下。
我有想過做一個圖樣筆畫,然後設定在文字後面,不過這個我可能還要嘗試才知道了。
請問這是什麼字型呢? 很好看耶!
我是使用這套日本免費字型,可以試試看呦
https://umihotaru.work/
請問,網點變得沒有像你教學那樣小粒,而是很大顆還很破碎(有些原點不是缺角就是形狀不是圓形,而是不規則),該怎麼處理呢?謝謝