我們經常會在 Youtube 頻道上看到,類似這種綜藝字體的出現。在使用 Premiere 剪輯影片時,經常會使用這類型的字幕,來使影片畫面更加地有趣。有關 Premiere 製作綜藝的相關教學,可以參考《六指淵》的特效教學網站,那邊有更多介紹 Premiere 製作字幕的方法。
《PR教學》綜藝節目字體大解析,字幕功能教學!
– https://hubermovie.com/showtext
在 Illustrator 當中,可以先將文字轉為外框後再進行修改,但是這樣的方法,無法應付於大量使用。有沒有辦法能製作出類似像 Premiere 一樣,可以「重複使用」、可以「大量修改」的字體樣板呢?以下文章來慢慢介紹~

製作前準備
外觀視窗
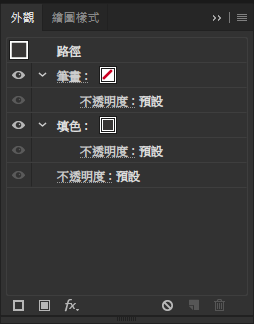
在開始製作以前, 要先在 Illustrator 中開啟「外觀」這個視窗。可以從「視窗 > 外觀」來開啟。

「外觀」這個視窗視做什麼的呢?可以從 Adobe 的說明網站上查看詳細說明~
外觀屬性是指會影響物件外表,但不會改變其基本架構的特性。外觀屬性包括填色、筆畫、透明度和效果。
https://helpx.adobe.com/tw/illustrator/using/appearance-attributes.html
簡單來說,「外觀」 視窗可以方便我們整理物件的基本特性(填色、筆畫)等,甚至後續所套用的效果,都可以方便我們查看、修改、疊加效果。
效果
再來,整理一下接下來會使用到的「效果」:
- 效果 > 風格化 > 製作陰影
- 效果 > 路徑 > 位移複製
總共這兩種, 都是很常用且很好用的效果~

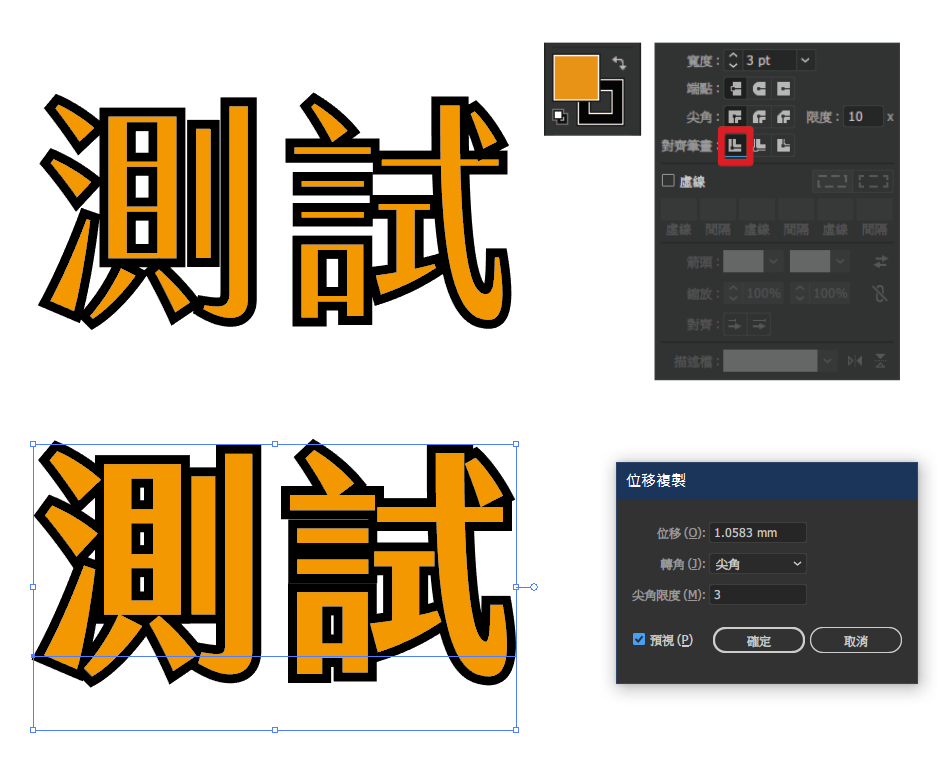
其中「位移複製」的效果,在 Illustrator 經常被拿來使用在加「文字的邊框」上,雖然 Illustrator 能夠直接使用「筆畫」顏色去指定「物件」邊框的顏色,但對於「文字」來說,文字向外延伸筆畫,都會向內吃去一半筆畫寬度,破壞原本字體的型態,而形成以下狀況。

(下)使用效果「位移複製」所產生的邊框。
因此,學會使用「位移複製」,面對文字外框的問題,就不需要每次都將文字轉外框後才能製作了!使用效果來製作,後續才可以再進行文字修改~
分析
再來是分析一下,我們想要呈現出什麼樣的文字效果~
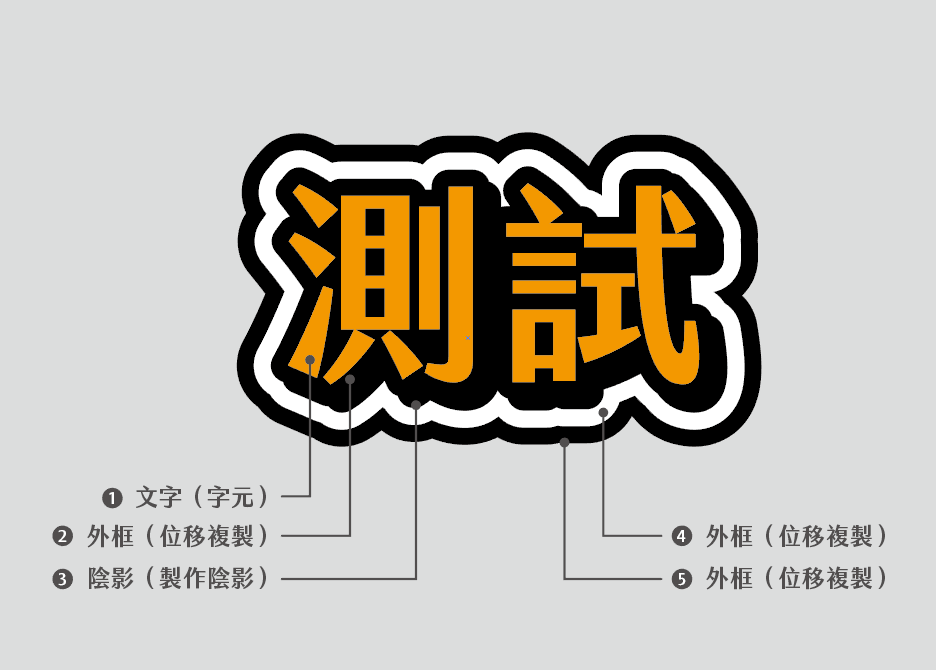
可以先簡單的由內而外的觀察,分別是以下五層,接著只要按照順序將合適的「效果」給套用上,最後就可以疊加出像要的效果組合了!

第一步、新增文字
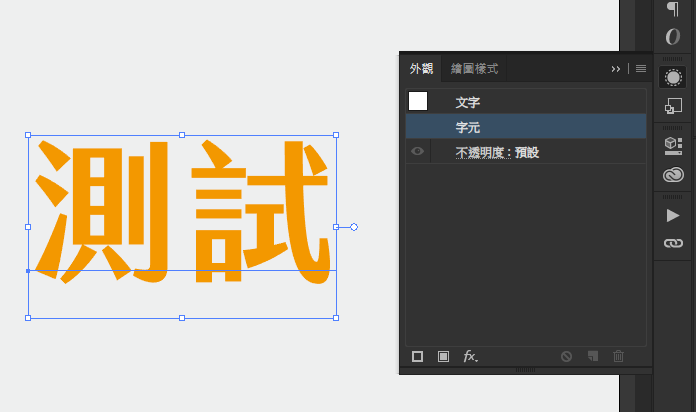
首先新增一個文字,選你想要的顏色。
對應到右邊的「外觀」視窗,我們所新增的文字就是在「字元」的地方。在外觀視窗裡面。其實使用邏輯跟「圖層」的概念很像,上層的效果會把下層效果覆蓋掉,可以想像「外觀」 視窗,就是察看「效果」的圖層~

第二步、文字外面上黑框
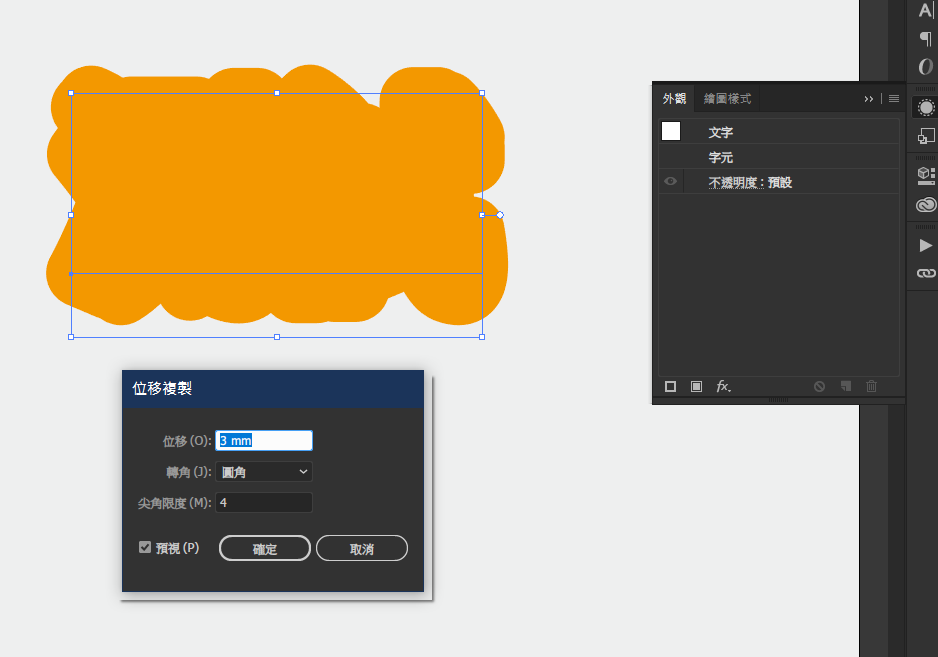
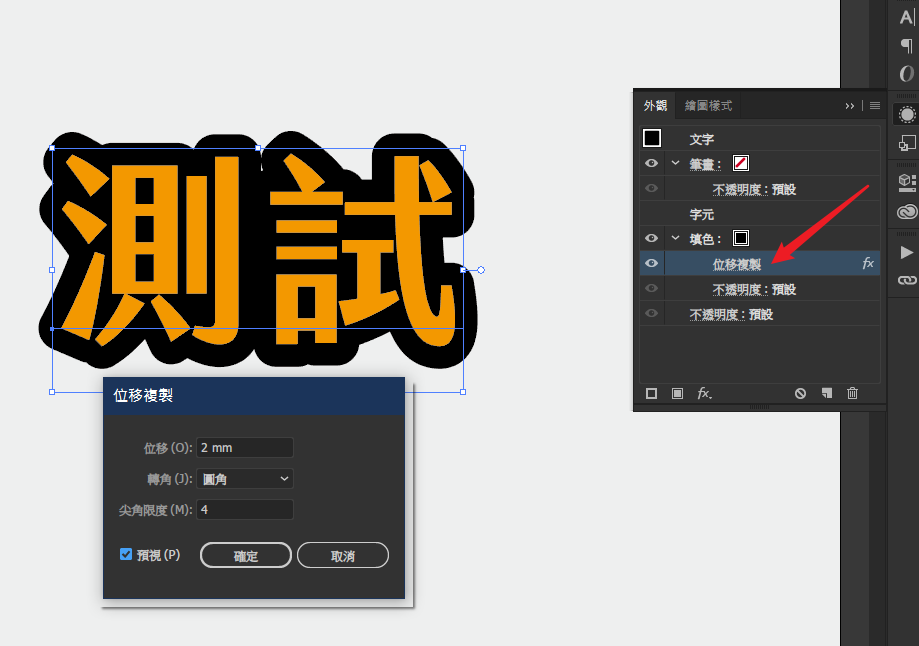
新增一個「位移複製 」效果 ,下圖為例(位移:3 mm、轉角:圓角)
效果視窗的左下角有「預視」功能,可以打勾來確認效果。

新增效果完以後,效果與文字混在一起了,沒有關係繼續往下做~
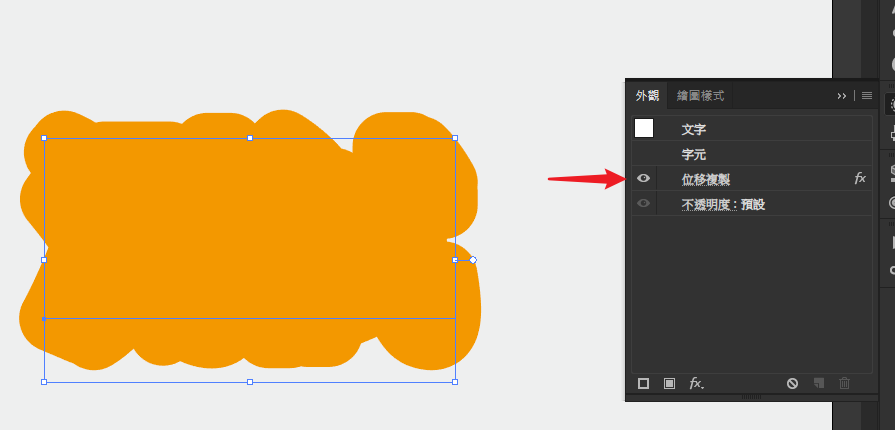
我們查看「外觀」視窗,你會發現「位移複製」會在「字元」的上面。
再來要將「位移複製」往下移動到 「字元」的下面,之後才不會蓋掉原本的文字。


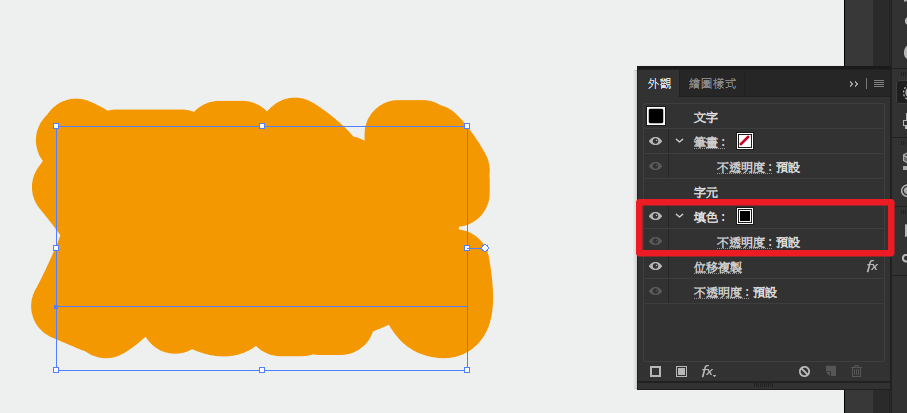
移動完效果後,看起來還是怪怪的,原因是因為我們用「位移複製」產生出來的地方還沒給他「顏色」,因此它的顏色會跟字體預設字體一樣是橘黃色的。
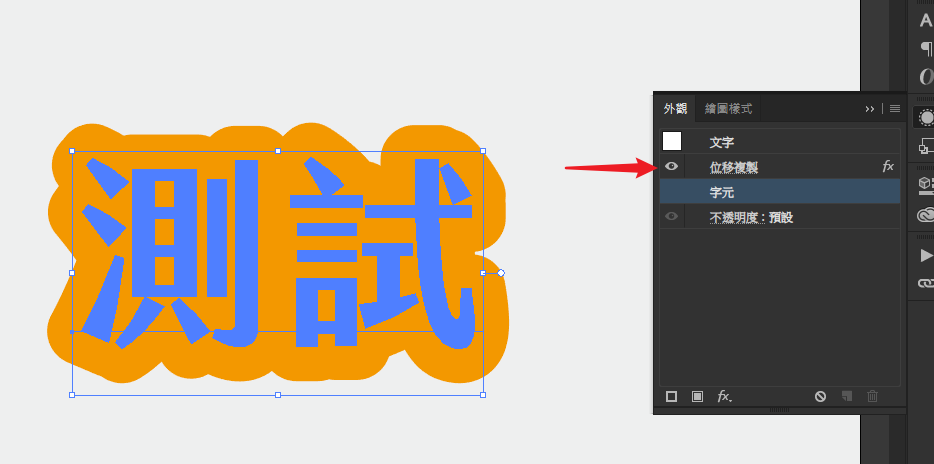
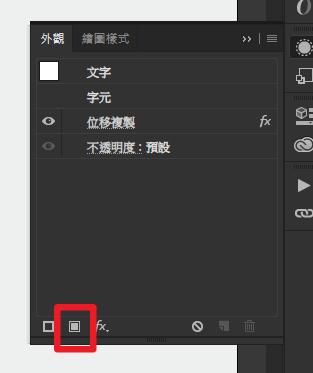
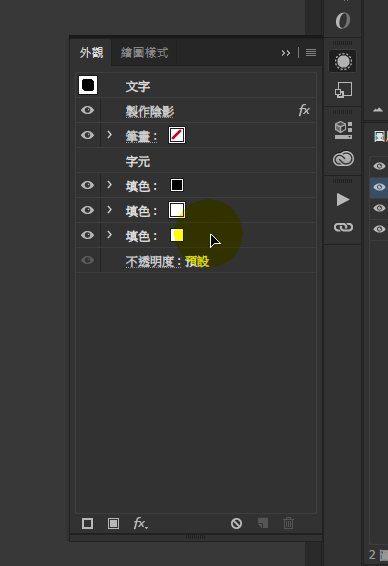
在「外觀」視窗的下方有兩個正方形方塊(新增筆畫、新增填色),這裡我們選第二個「 新增填色 」

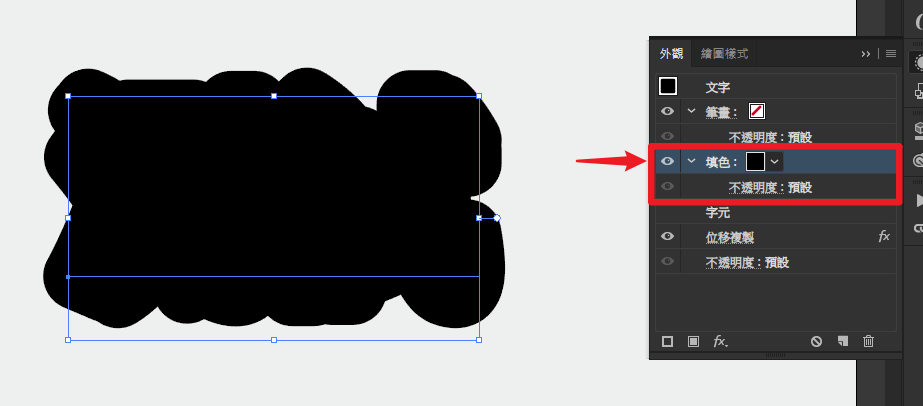
這個時候外觀視窗內會多一個「填色」選項,而我們的文字也被後續新增的填色給蓋過去了,所以變了一種顏色。因此必須將「填色」移動到「字元」的下面。


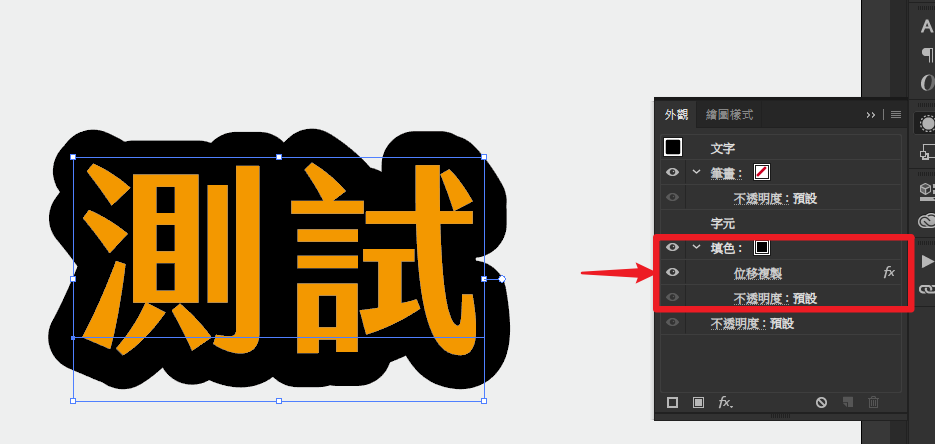
黑色的部分不見了,再來把剛剛的「位移複製」移到「填色」裡面,就可以幫剛剛做的「位移複製」填上黑色了~

如果要針對效果做微調的話, 點擊效果的文字可以再進行微調。

第三步、製作陰影
使用「製作陰影」的效果,下圖為例(不透明度 :100%、:模糊:0 mm)
並且設定好想要的位移方向(XY 位移都偏移 1 mm)

完成後效果如下~
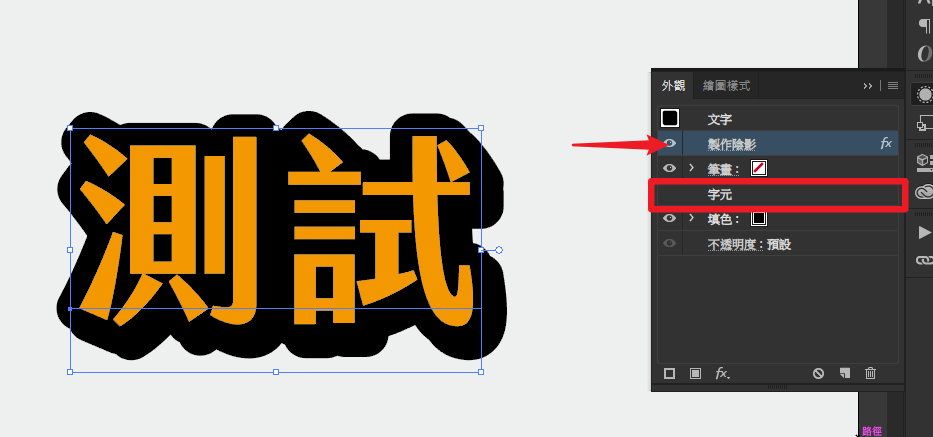
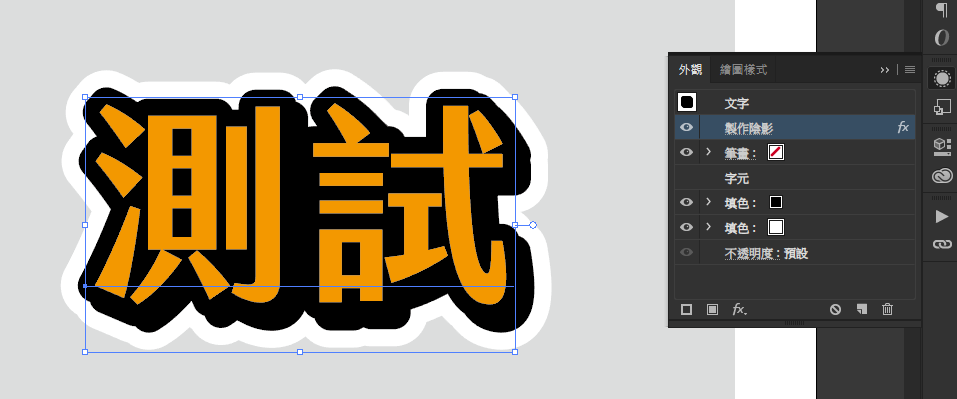
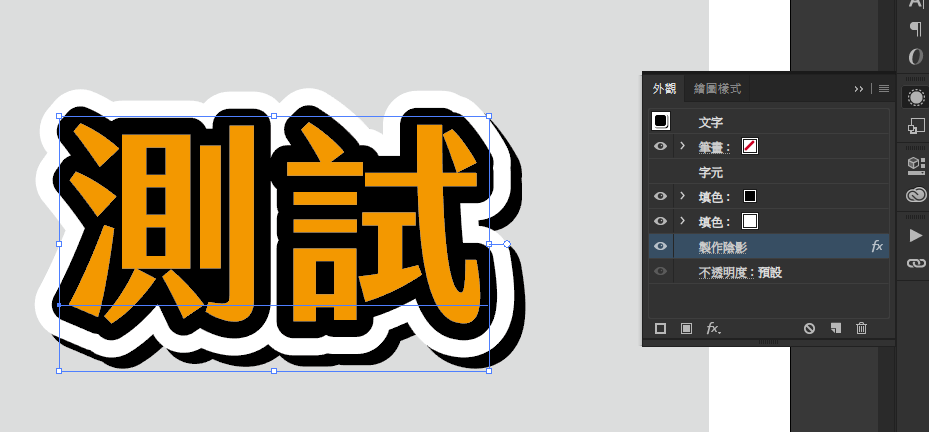
這個時候「製作陰影」的效果在最下面,如果我們將「製作陰影」移動到「字元」的上面看看會不會有什麼變化。


移動完後,發現「製作陰影」的這項效果,在「字元」的上面或是下面,效果不會直接覆蓋掉我們的物件。至於為什麼要做移動,下面會再多做說明~
第四步、在整個外面再做外框
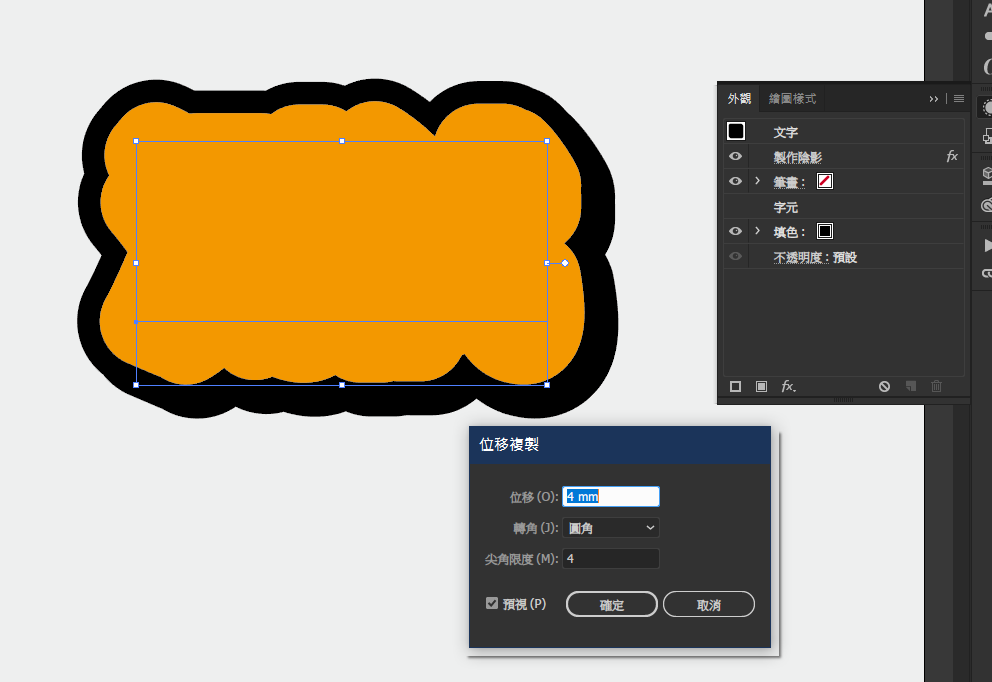
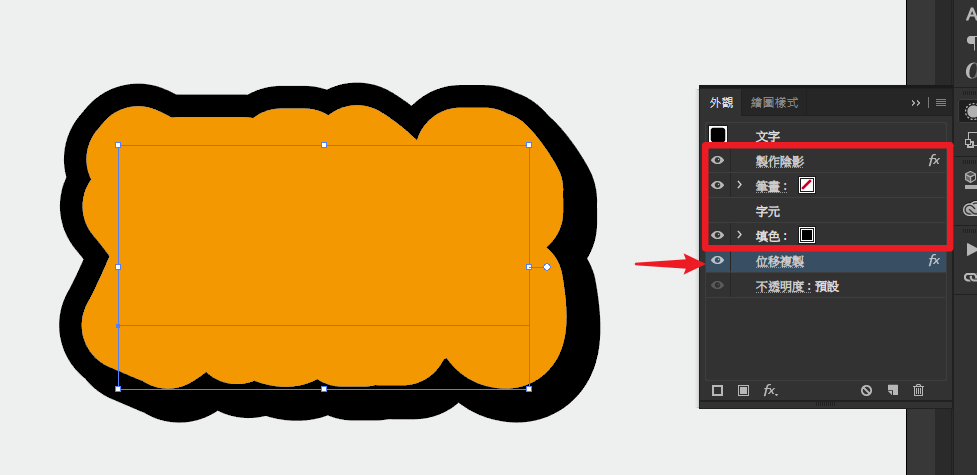
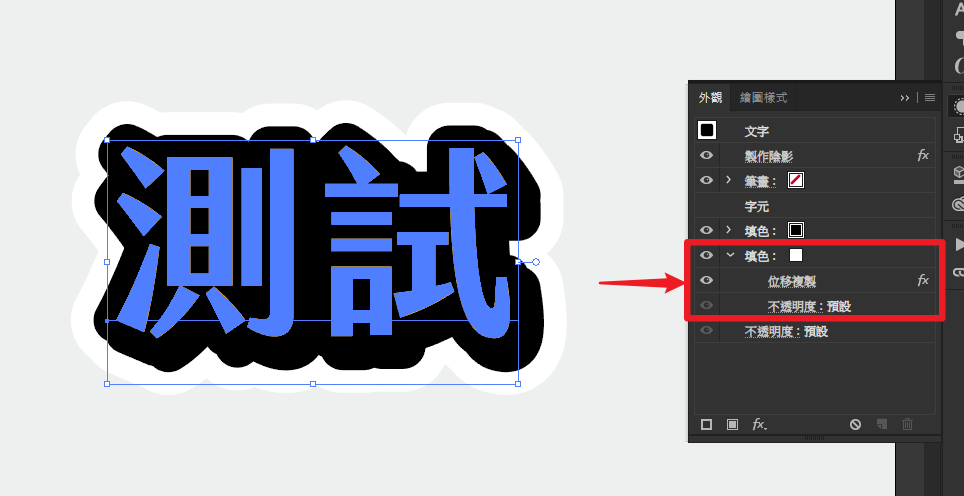
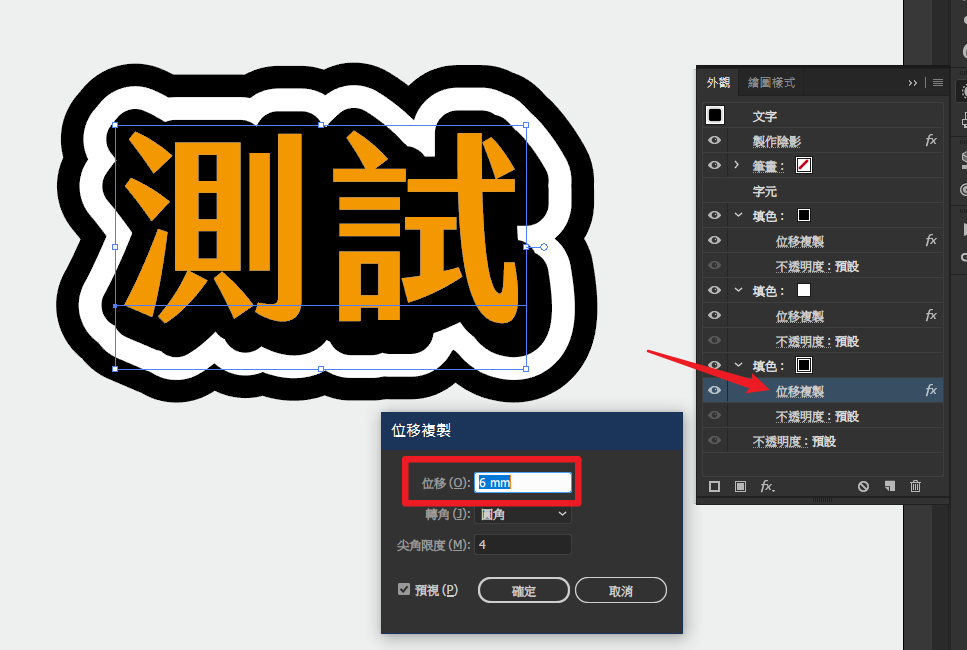
再來我們將整個物件,包含前面我的做的效果,的最外面再上一個白框。方法一樣是使用「位移複製」。


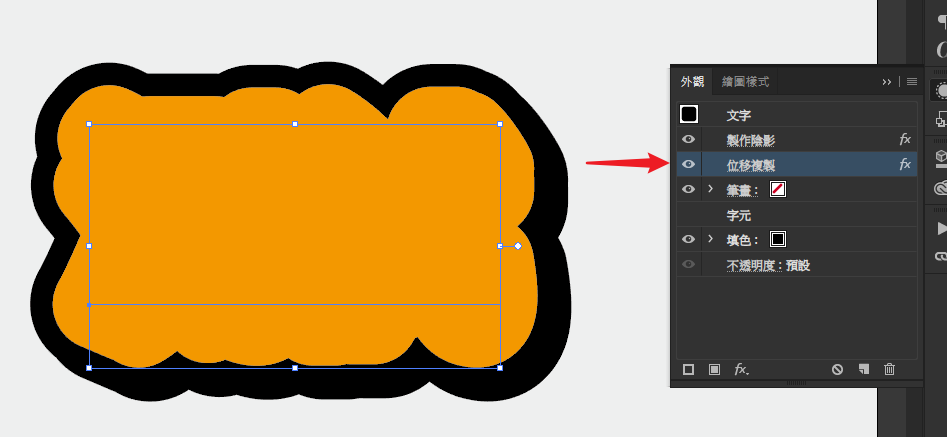
與前面相同將「位移複製」移動到「字元」下面,且要比剛剛做的「效果」還要下面。

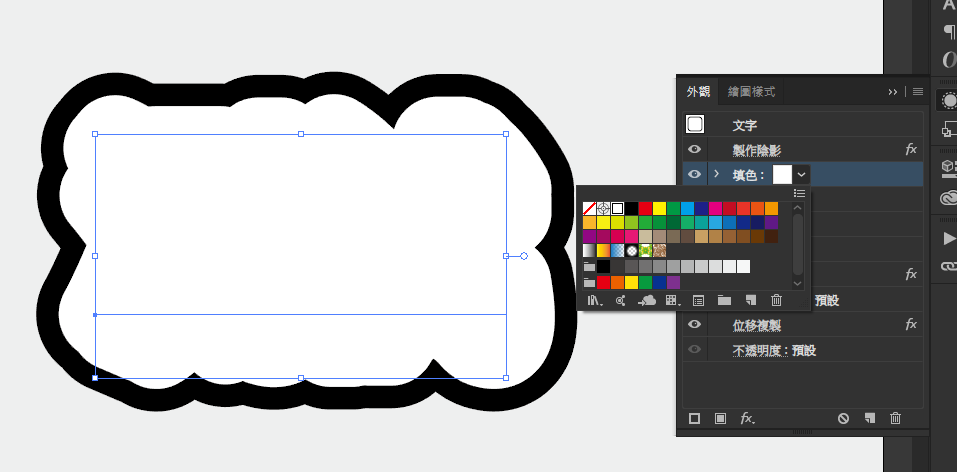
移動到最下面後,再來一樣給他一個顏色,選擇「新增填色」。

這邊我給他一個白色~

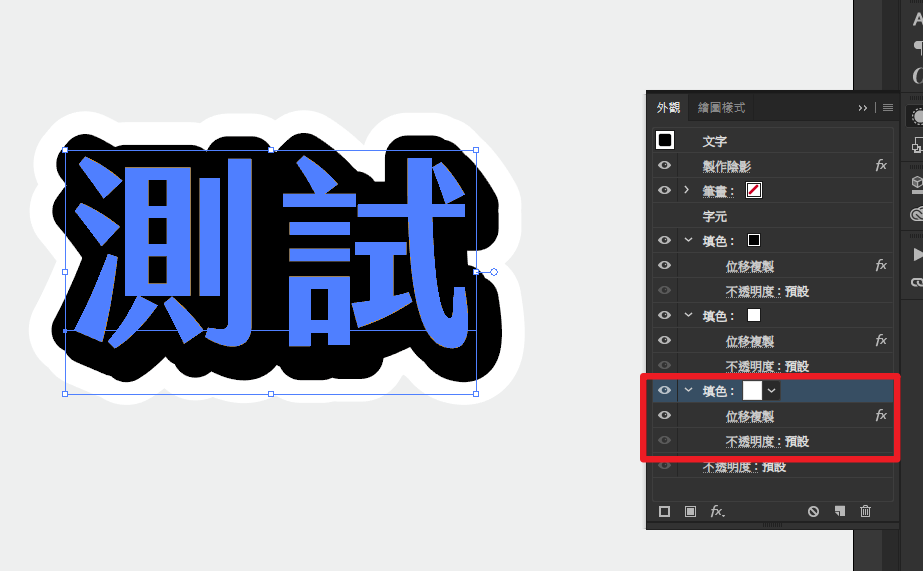
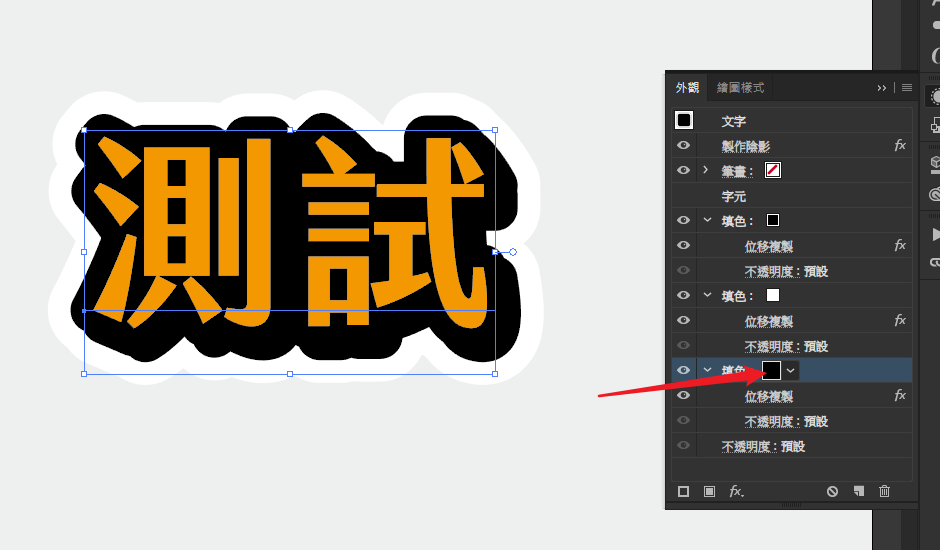
再將「填色」一樣往下移動到「字元」與剛剛做的效果下面,並且將「位移複製」放入「填色」當中,即可將位移複製產生的地方填入黑色。


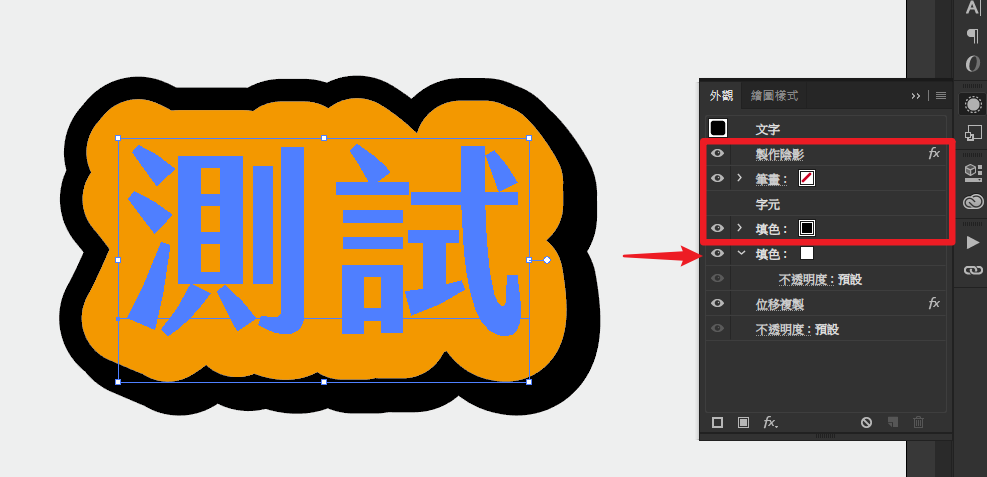
完成後,外觀的排序如下圖所示~

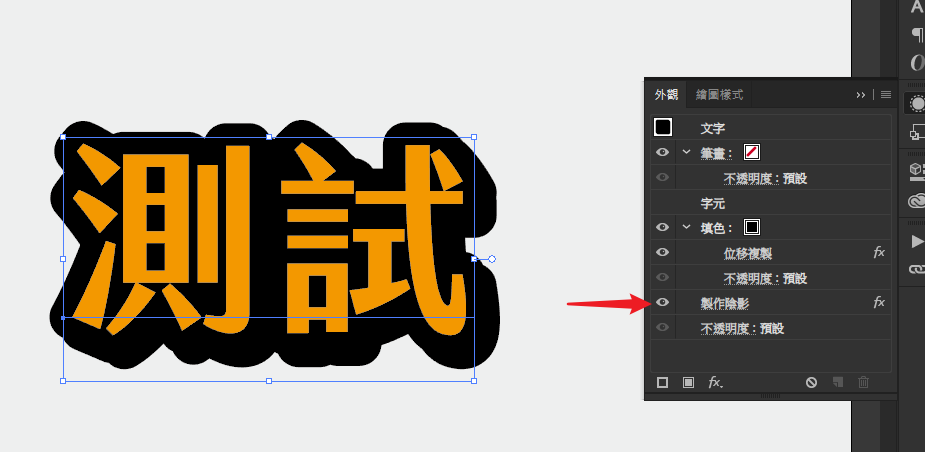
這裡再回來補充一下第三步的最後,為什麼要將「製作陰影」移動到最上層,既然不會影響的話,為什麼要移動?可以看一下,下面兩張圖的差異~


當「製作陰影」在最上層時,我們之後上的外框就能夠包覆住陰影。但是當「製作陰影」在最下層時,之後上的外框就無法包覆住陰影。 兩種差異可以做出不同形式是字體,可以依照自己需求做改變。
從這個例子可以再一次說明「外觀」當中效果的上層與下層關係, 上層的效果會把下層效果覆蓋掉的觀念。
第五步、在整個外面上一個黑框
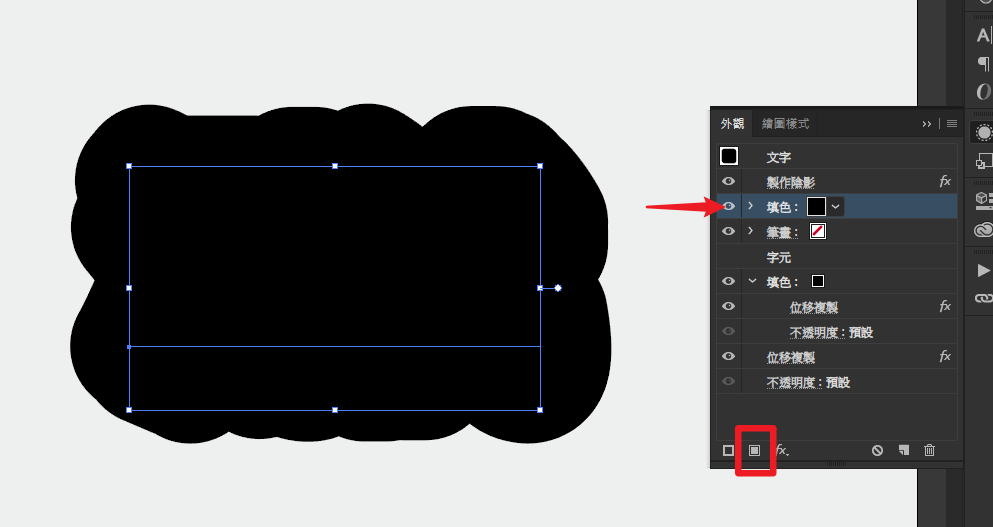
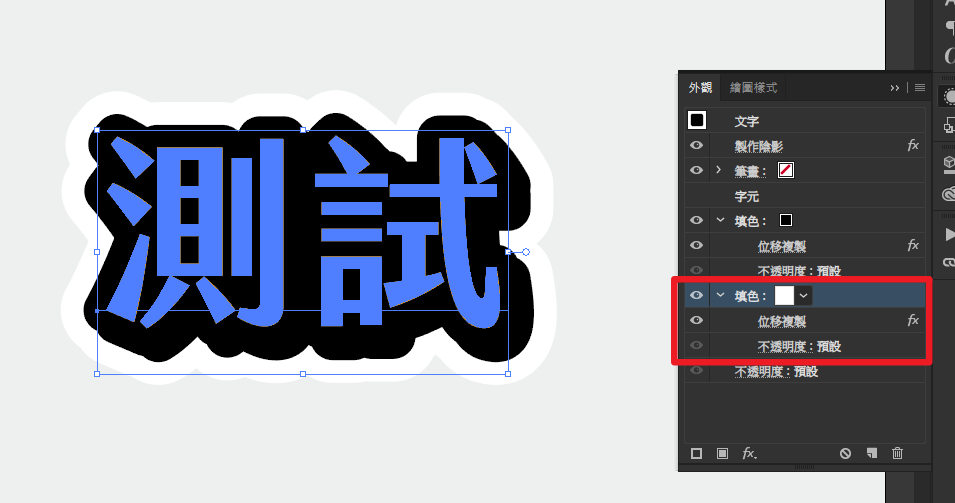
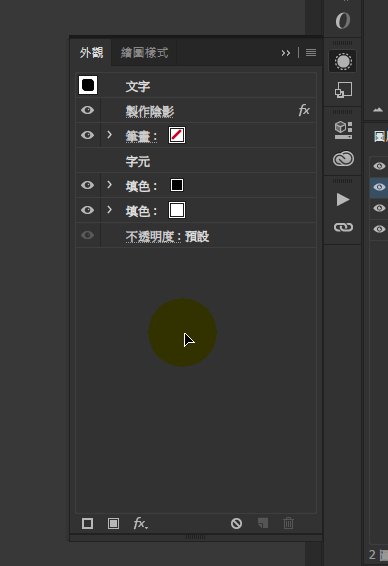
其實就是跟第四步一樣,在「字元」與「剛剛做的效果」的最下面,再做一個「複製位移」的效果,並且給他用黑色填色。


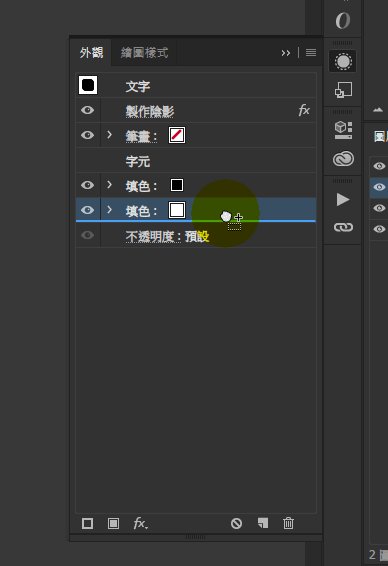
這邊可以用一個比較快的方式,我們直接複製上一做的效果,點剛剛做的「位移複製」,鍵盤按住「Alt」,滑鼠點「位移複製」往下拖曳。

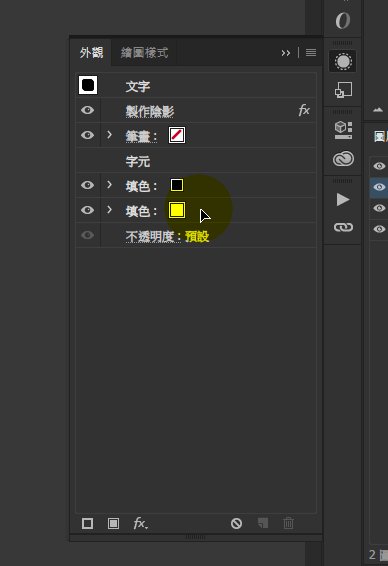
就可以直接複製了,再來就是改顏色!
這裡我把原本複製下來的「白色」改為「黑色」 ~

改完顏色後,會沒看到改變,原因是因為這個位移複製,與剛剛前一個所做的區域是一樣的,所以被上面白色覆蓋掉了,因此要修改一下最下層「位移複製」的位移量 。


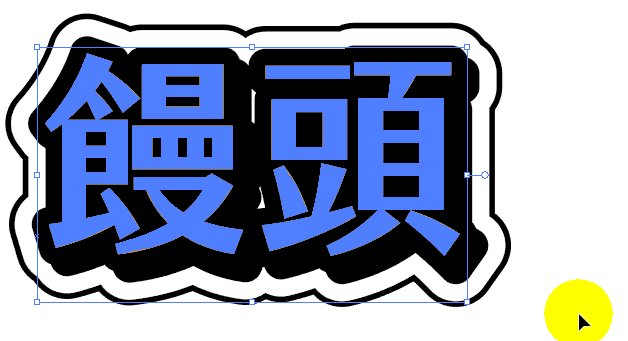
這樣就完成這個效果了 !
類似這種方式可以運用在很多「物件」上,不一定在字體。而也可以更改效果的順序疊加出不一樣效果的文字出來喔! ( • ̀ω•́ )✧
補充、文字顏色要怎麼換
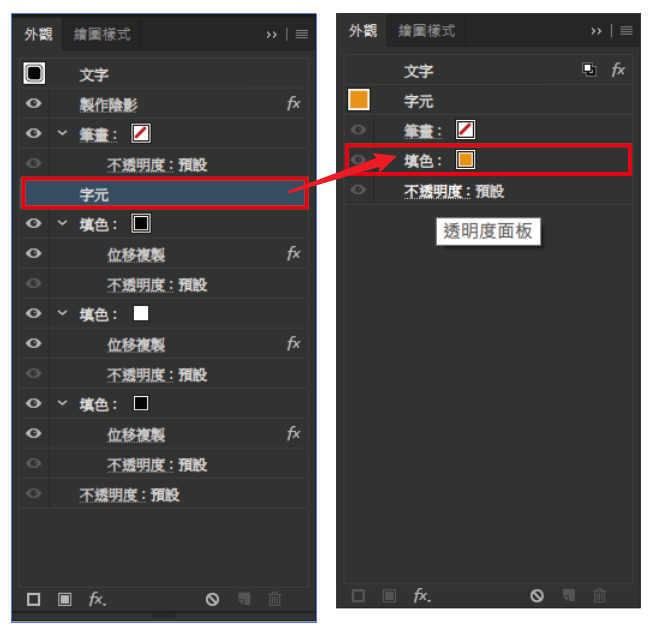
做好文字效果之後,要更換文字顏色時,會發現無法換顏色,原因是因為已經套用了效果了,換顏色可能只會套用到外層的效果。這個時候只要對「外觀」中的「字元」雙擊兩下,就可以更換字體顏色了!




15 則留言
您好,想詢問如何將這些效果拉成模板呢~
首先要先開啟一個視窗「視窗 > 繪圖樣式」,這個視窗長得很像是「色票」一格一格的
然後將製作完成的效果字體,用滑鼠框選起來,用拖曳的方式移動進「繪圖樣式」視窗當中~
這個樣子就完成效果模板的建立了!
以後只要把文字打出來,在「繪圖樣式」中點選建立的效果模板就可以快速套用了~
請問最原本的字體 可以換成漸層色嗎?
可以,只要新增一個漸層的填色即可~
請問上色可以填入兩個顏色嗎? 不是建層那種方式~並且可以在編輯
如果你說的是像很多YT影片中會使用的字幕,每一個文字的某一小角,是不同顏色的那種效果。
在Ai裡面可能無法單用文字的外觀效果來調整;因為Ai中的字元物件,不能像Pr裡面那樣,是每個字各別給顏色的,只會整體來進行填色。
要做到那樣的效果,可能還是要將文字給拆開,轉外框後才能用外觀效果做~
和版主回報,我用漸層滑桿,有調整到雙色。但就是要另外做一層文字,轉外框,套用漸層以後,用漸層角度的方式調整,不要用滑鼠拖曳漸層方向(這樣單字才能有雙色)。然後接下來我用滑桿的小色塊,從最邊邊再拉一個一樣的顏色,然後就能取代漸層,變成很像兩色拼接。畫完以後,在放為原本的字上,組成群組。
如果要讓文字產生多種顏色的效果,我前陣子有製作一部有關漸層文字的影片,可以參考看看:https://youtu.be/pvf_CUGTt_s
這個方法就不需要轉外框了,還可以保留文字編輯~
文字轉外框後,陰影的部分會消失或是變色,請問該麼解決? > < 謝謝
你可以試試看在文字轉外框前,在上方狀態列選擇「 物件 -> 擴充外觀(E) 」,把外觀給轉外框應該就可以了!
請問可以儲存起來嗎?往後就不需要重做 也怕檔案誤刪遺失
可以的!首先,先開啟「繪圖樣式」這個視窗。
將調整好外觀的物件,框選起來後,直接拖曳進「繪圖樣式」視窗當中。
這樣就完成繪圖樣式的建立了!之後如果要重複使用這個外觀,直接點選就行了~
如果想要在其他檔案裏面,使用這個繪圖樣式的話
在「繪圖樣式」視窗左下角,有一個「書堆」按鈕,點選後選擇「儲存繪圖樣式…」
這時候繪圖樣式會被存成 Ai 檔囉!
如果要在其他檔案匯入,一樣在「繪圖樣式」視窗左下角點選「書堆」按鈕
點選「其他資料庫」,找到自己做的繪圖樣式後,即可載入檔案~
很高興您閱讀文章,有問題歡迎發問,或是直接私訊我的粉絲專頁呦~感謝!
想請問這個示範字體名稱是甚麼,覺得很可愛~~~
我是使用金萱喔!
可以在這邊購買 https://justfont.com/jinxuan/
您好,謝謝您的分享!想請問photoshop也可以做成這樣的效果嗎?