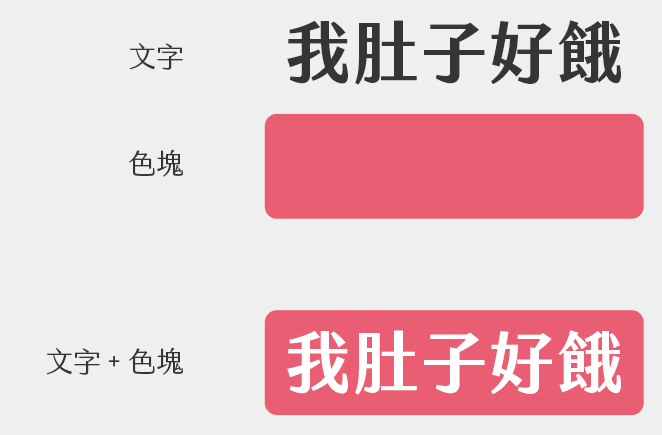
平常在很多的報章雜誌、書籍、宣傳海報、演講簡報,可以學習到一些有關「文字排版」的技巧,為了要能夠引導讀者在大量文字資訊中,快速的抓取到重要的資訊,透過簡單的「色塊」,就可以將雜亂的文字資訊整理歸納分類。也因此「文字與色塊」的組合,經常被我們大量使用。
在 Illustrator 當中要製作出類似的效果其實很簡單,最直接的方式還是在「文字」後面,放入自己想要的「色塊」,最後將這個物件「群組」起來,就可以方便被我們來大量使用。

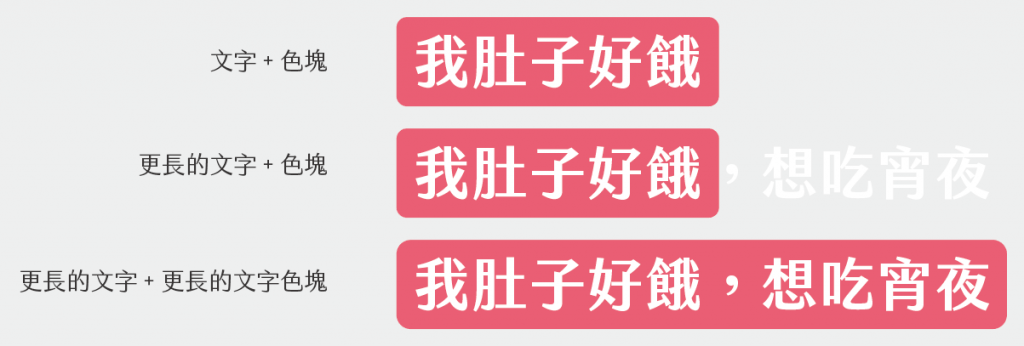
但是如果是文字內容的字數,不是原先預想的長度,比預期的還要長又或是比較短,後面的色塊大小又要去一個一個重新調整,相當麻煩還容易遺漏。有沒有什麼方法能夠在 Illustrator 中製作一個文字方塊,且會根據輸入的文字長度自動變更背後色塊的長度呢?

以下分享一個技巧,在 Illustrator 來製作跟著文字長度變換的文字方塊的小技巧!透過這種方式,可以快速製作出很多不同的效果喔~

製作前準備
外觀視窗
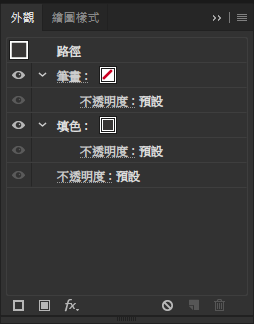
跟之前製作綜藝字體時的邊框效果方式一樣,是透過 Illustrator 的效果方式來製作,首先請在 Illustrator 中開啟「外觀」這個視窗。(從「視窗 > 外觀」來開啟。)

效果
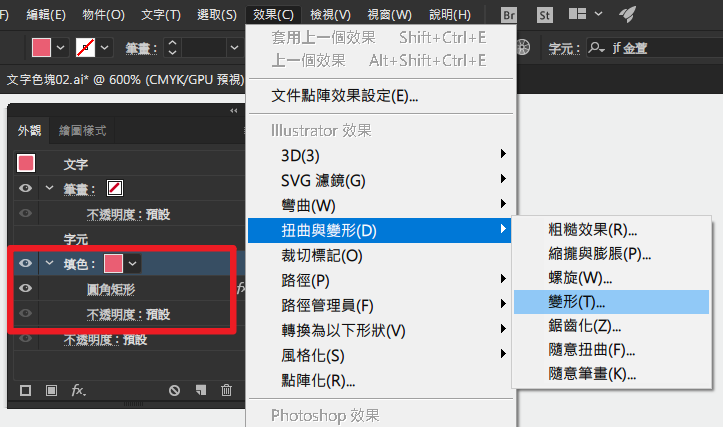
開始製作前,整理一下主要會使用到的「效果」:
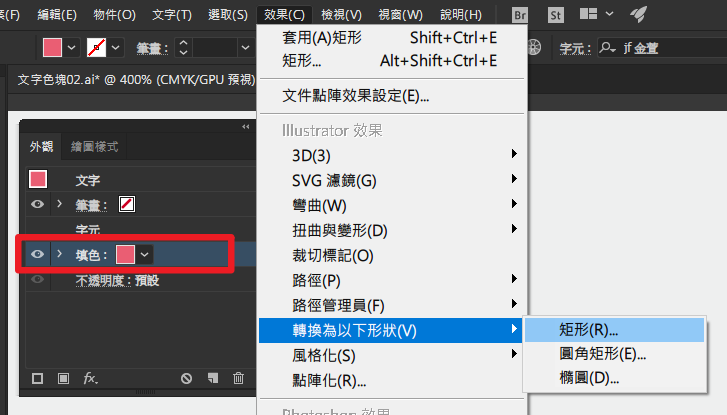
- 效果 > 轉換為以下形狀 (V) > 矩形 / 圓角矩形 / 橢圓
- 效果 > 扭曲與變形 (D) > 變形
首先第一個效果「轉換為以下形狀」,裡面有三種形狀( 矩形 / 圓角矩形 / 橢圓 ),可以按照自己需求做調整。這個效果的功能很簡單,就是將你選擇的「物件」(文字、路徑、外部圖案)使用「效果」製作一個形狀給他,當效果順序沒有額外調整時,直接點這個效果只會看見一塊色塊而已,詳細調整說明可以繼續往下看。

再來是「變形」效果,主要功能是拿來對物件做「變形與位移」,但也可以針對物件中的「效果」來做變形與位移。

第一步、新增文字
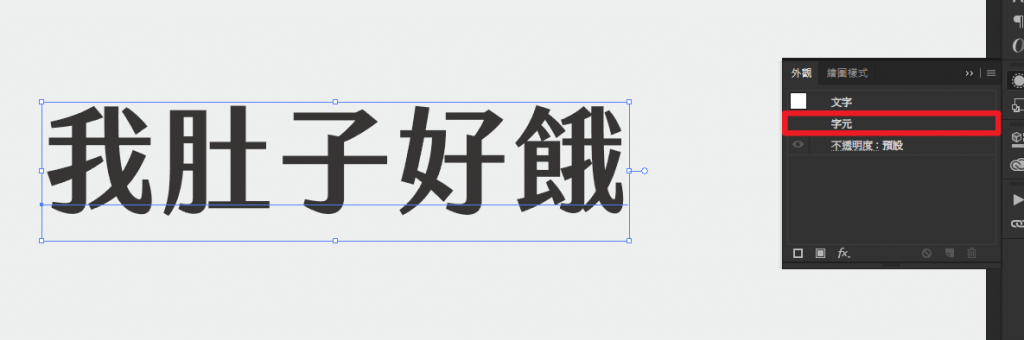
首先新增一段文字,「填色與筆畫」可以先隨意設定。對應到右側「外觀」視窗,會發現多了一塊「字元」的地方。

第二步、使用「轉換為以下形狀」效果
當我們選擇「字元」直接添加「轉換為以下形狀」效果時,會發現我們的文字不見了。那是因為我們還沒有對「轉換為以下形狀」效果所產生的矩形做「填色與筆畫」的設定,因此產生了一塊無填色、無筆畫的矩形遮蓋掉我們的文字物件。

為了避免這種狀況發生,我們可以在使用「效果」之前,先新增一個「填色」。新增完後,會發現文字的顏色被這個「填色」給改變了。

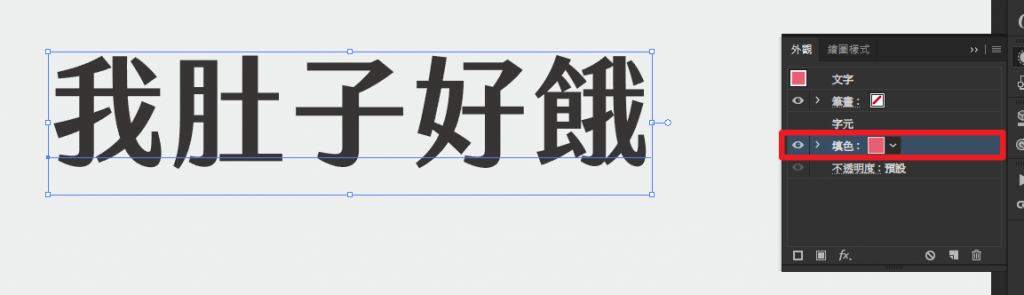
因此將「填色」移動到「字元」的下面,顏色就會變回原本的顏色了~

這個時候請點選剛剛新增的「填色」選項,在新增「轉換為以下形狀」效果。(以下都以圓角矩形為例,可以依照自己需求做改變調整)

套用效果之後,就會在文字後面新增一塊有顏色的「矩形」了!
這個時候可以注意到右側的「外觀」視窗就會發現,剛剛所新增的「效果」,就會直接新增在「填色」裡面了~

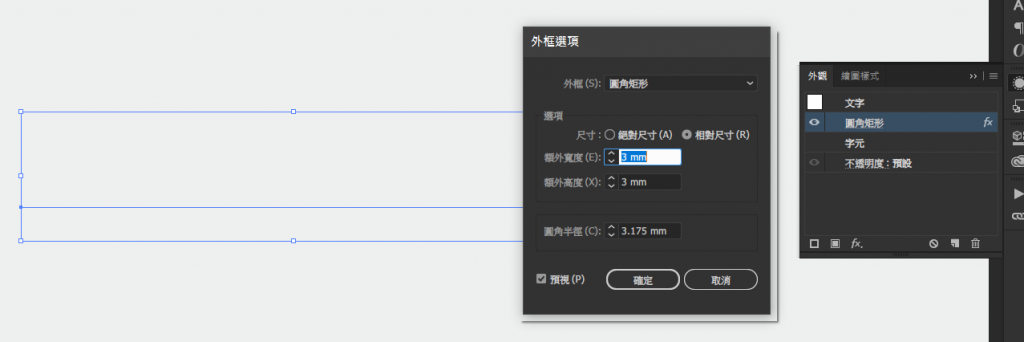
再回頭來看看,「轉換為以下形狀」效果的詳細設定,在選項中有「絕對尺寸」與「相對尺寸」 可以設定。
- 絕對尺寸:就是會產生一個「固定」長寬的矩形,不會跟著物件大小做改變。
- 相對尺寸:就是會產生一個「相對於」物件本身長寬的矩形,會跟著物件大小做改變。(為了要達成我們想要的效果,選擇相對尺寸」較符合我們的需求)

第三步、微調顏色
新增完矩形後,發現文字的顏色與後面矩形不搭,因此想要換顏色。但是點選「填色」來修改顏色,會修改到後面的矩形的顏色,而不是文字的顏色。

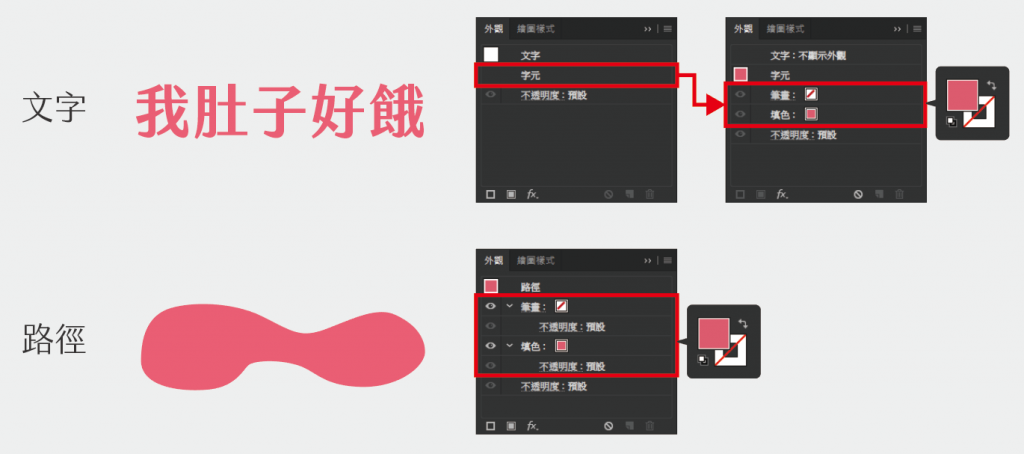
因為「文字」在新增的時候,在「外觀」視窗中不會顯示「字元」本身的「填色與筆畫」資訊,必須雙擊「字元」右鍵進入第二階層中,才能看到「字元」本身的「填色與筆畫」資訊。而「路徑」本身就比較單純,就會直接顯示在第一階層當中。

因此,要修改文字顏色有兩種方法:
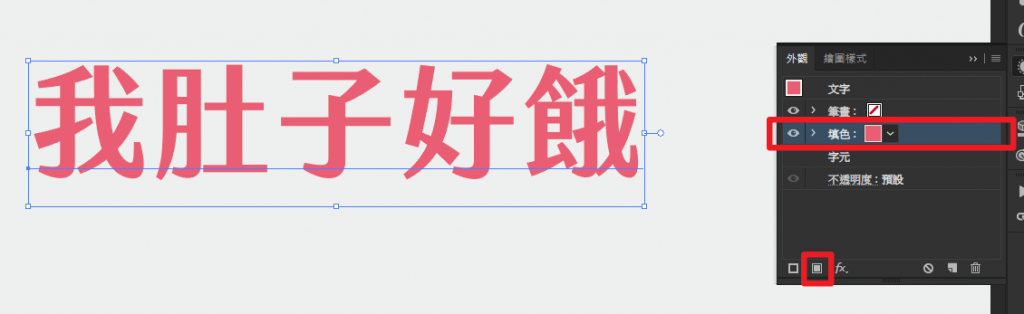
第一種方法,是像上圖一樣,對「字元」雙擊右鍵,就可以對文字本身修改顏色。(可以針對不同的字,設定不同顏色)

第二種方法,由於「字元」沒有在第一階層當中給「填色與筆畫」的資訊可以設定。因此我們就直接新增一個「填色」選項給「字元」,並且將「填色」的位置放在「字元」的上面,就能夠修改文字的顏色了! (但這種方法會對文字整體填色,無法對不同字元上色)

第四步、微調色塊位置
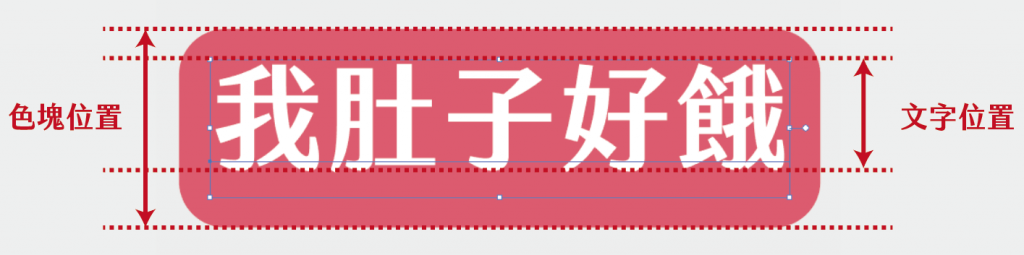
做到第三步調整好「文字」的顏色後,其實「文字方塊」大致上就完成了!但是有些人做完以後,會發現「文字」的位置好像不在「色塊」的中間位置。
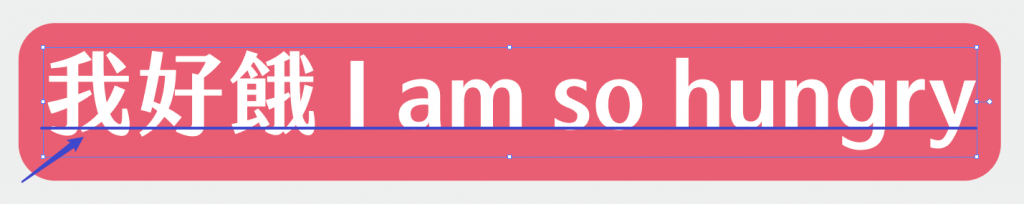
原因出在「字體」本身的緣故,同一個字體中會收入進不同語言文字的字元(英文、中文……),字體在顯示時,會考量到其他有使用到「基線」以下的字元,預留空間(例如:英文小寫的 g、j、q、y 等字元),因此文字在文字方塊中才會偏移。


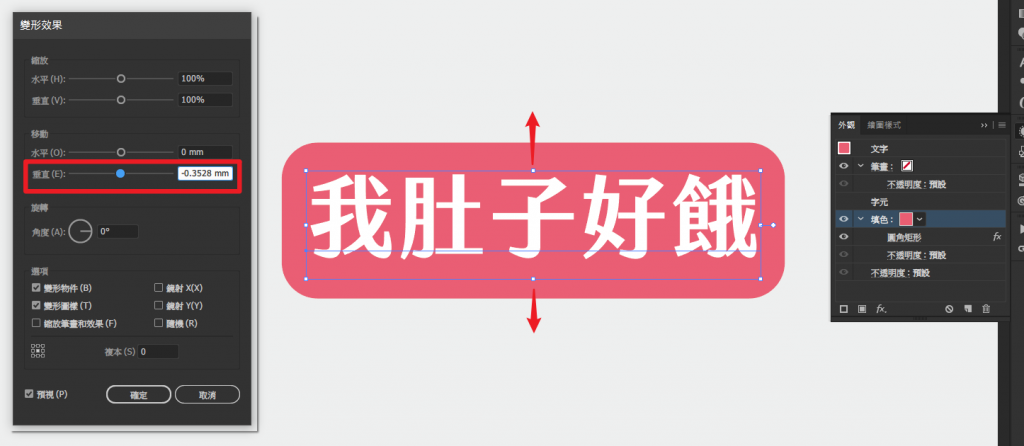
要解決這個狀況很簡單,只要使用「變形」效果就可以解決。與第二步新增「轉換為以下形狀」效果一樣,先點擊「外觀」視窗中的填色(要點選套用「轉換為以下形狀」效果的填色選項)。

點選「變形」效果後,可以在選項中的「移動」裡面,微調「垂直」位置。

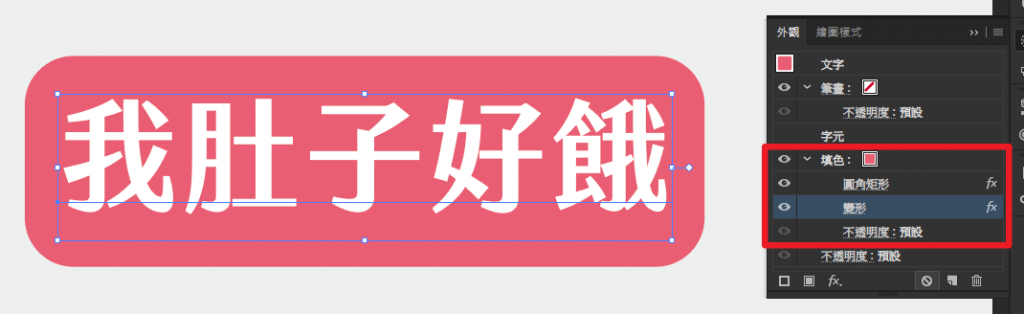
調整好之後,右側的「外觀」視窗,矩形的「填色」當中就會多一個「變形」效果了!

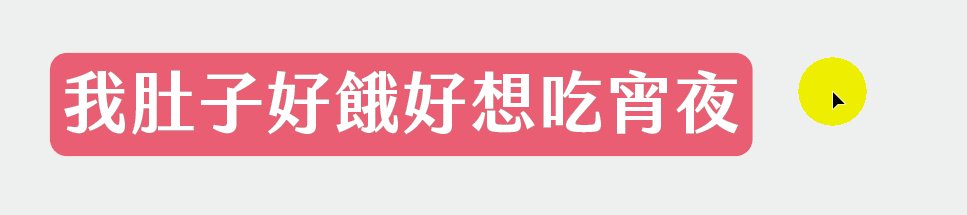
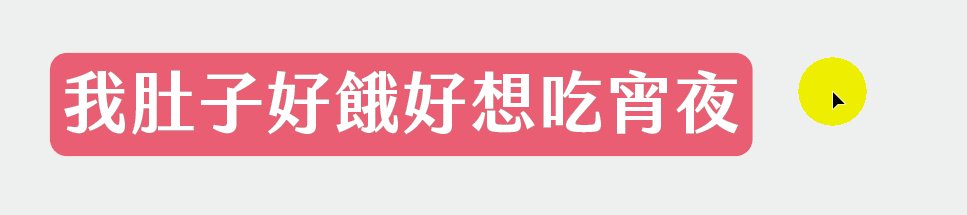
最後完成的效果~

補充、其他運用
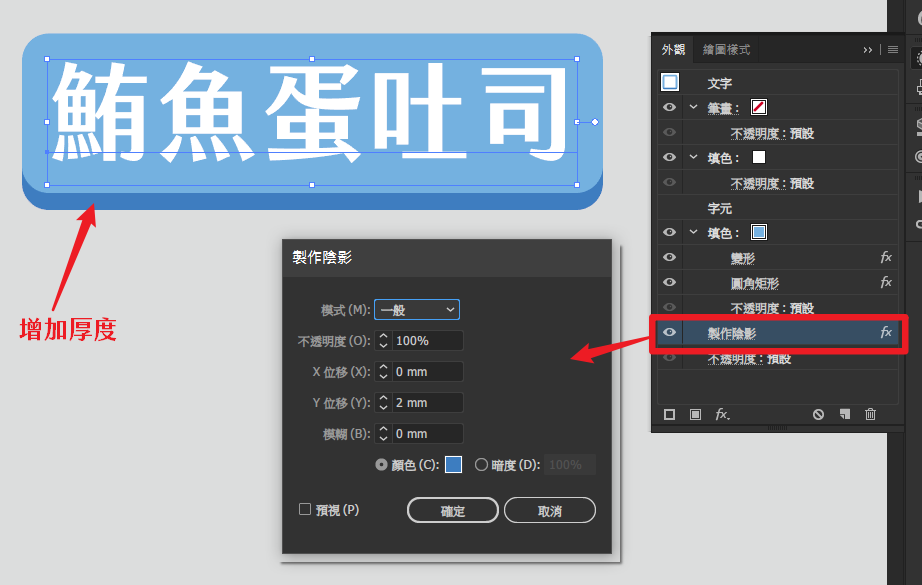
以下提供一些延伸用法,有的時候只有用單純的色塊也會覺得很單調。如果在色塊底下在使用「製作陰影」效果,可以增加色塊的厚度與層次感 ,可以直接拿來做成小按鈕的感覺。

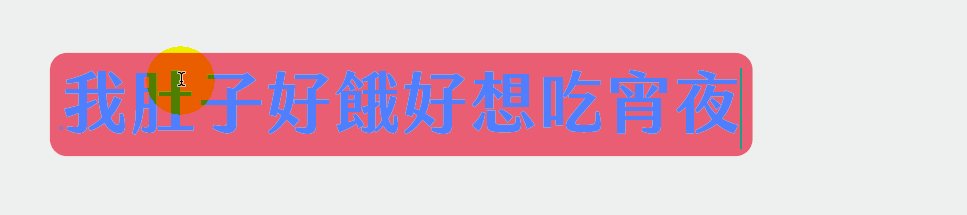
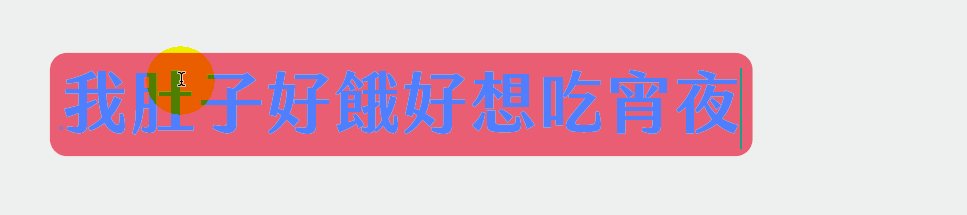
或者是將「矩形」效果高度設定為「負值」,並且將「矩形」的「不透明度」設定到「50~60%」左右,「混色模式」也可以使用「色彩增值」的方式與後面重疊,可以做出螢光筆畫過的筆跡~

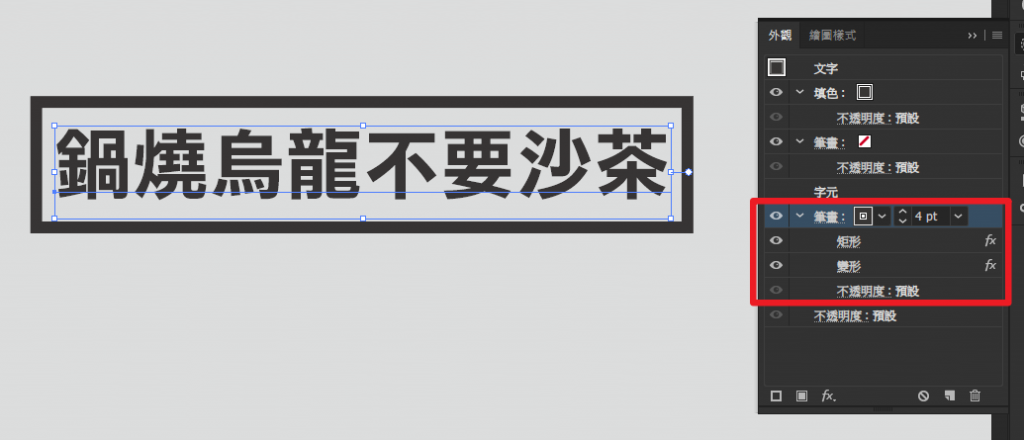
前面都是使用「填色」的方式,當然也可以改用「筆畫」的方式來製作,就能夠直接在文字外面做出一個框框,把文字給框住~

透過「轉換為形狀」與「變形」就能夠快速做出很多種的文字方塊,以後要大量使用同一種文字方塊的時候,就不需要在一個一個調整文字後的色塊長度囉!



11 則留言
學到好東西,謝謝!
長知識實用推!
這篇太實用了!但另外想詢問個問題,它可以設定製作到 有文字才會出現底色嗎??(因為遇到較多的內文文字或是段行等… 它是會出現一大塊的底色, 那我直接加色塊在下面可能還比較快些) 不知道大大們有沒有其他的方法可以解決這問題….謝謝了
目前多行的部分,我也還在找方法 www
因為矩形效果的相對尺寸只能夠抓整個物件的長寬,不能夠抓到字元的位置~
所以現階段只能夠一行一行去套用這個效果了 ( ´•̥̥̥ω•̥̥̥` )
補充一下,如果將套用完成的效果,移入「繪圖樣式」的視窗當中,之後要套用效果,就不用重做了!
最後再推廣一下,我在 Youtube 也有做一些教學影片,有興趣的話也可以去看看,連結在網頁最上方可以點擊喔!雖然這陣子還沒時間做新的影片、寫新文章,不過居然有找到我這邊的文章,感謝你的留言喔!有問題歡迎發問~
你好,請問一下,這個文字方塊可以移動嗎?不知道是不是我設定的問題,文字方塊不能移動?
可以移動喔!有時候可能是軟體顯示的問題,又或者是效果有設定錯~
你可以將文字移動後存檔,把軟體重開看看方塊有沒有位移,如果有的話,那可能是軟體顯示的問題。
好的,我再試試看,謝謝~
這篇真的好實用,找好久關鍵字終於翻到!
可以另外請問一下,製作完成時該轉存成什麼檔案,才可以讓別人也可編輯呢? 例如美編給剪輯人員這樣
可以開啟「圖形樣式」的視窗,將套用完樣式的物件拖曳盡視窗,下次要套用在別的物件上的時候,只要點一下就可以重複套用了!如果要給其他人使用的話,可以把那個 ai 檔再傳給別人使用就行了。
不好意思,比較晚才回覆你,如果有其他問題,歡迎直接私訊我的 FB 粉專喔!
您好
想請問您範例使用的字體是什麼字體?
好好看> <